RECLAMIO
RECLAMIO
Comprueba si tu vuelo tiene derecho a indemnización
Reclamio se dedica a la resolución de reclamaciones derivadas de incidencias en el transporte de viajeros y equipajes a través de mecanismos legales mediante un formulario online. El objetivo es detectar los puntos de dolor en las diferentes fases del formulario para mejorar la tasa de conversión mediante la reformulación del funnel y el rediseño del mismo con los hallazgos encontrados en el estudio de la experiencia de usuario.



Investigación
Investigación
Al analizar en profundidad el funnel utilizando varias técnicas de investigación: benchmarking, test con usuarios reales (Maze), mapas de calor (Hotjar), workshop con el equipo de customer care y definición de user journey, detectamos cuatro puntos de dolor y una serie de insights que marcaron el camino del rediseño de esta funcionalidad del site.
Al analizar en profundidad el funnel utilizando varias técnicas de investigación: benchmarking, test con usuarios reales (Maze), mapas de calor (Hotjar), workshop con el equipo de customer care y definición de user journey, detectamos cuatro puntos de dolor y una serie de insights que marcaron el camino del rediseño de esta funcionalidad del site.
Investigación
Al analizar en profundidad el funnel utilizando varias técnicas de investigación: benchmarking, test con usuarios reales (Maze), mapas de calor (Hotjar), workshop con el equipo de customer care y definición de user journey, detectamos cuatro puntos de dolor y una serie de insights que marcaron el camino del rediseño de esta funcionalidad del site.
Diseño
Diseño
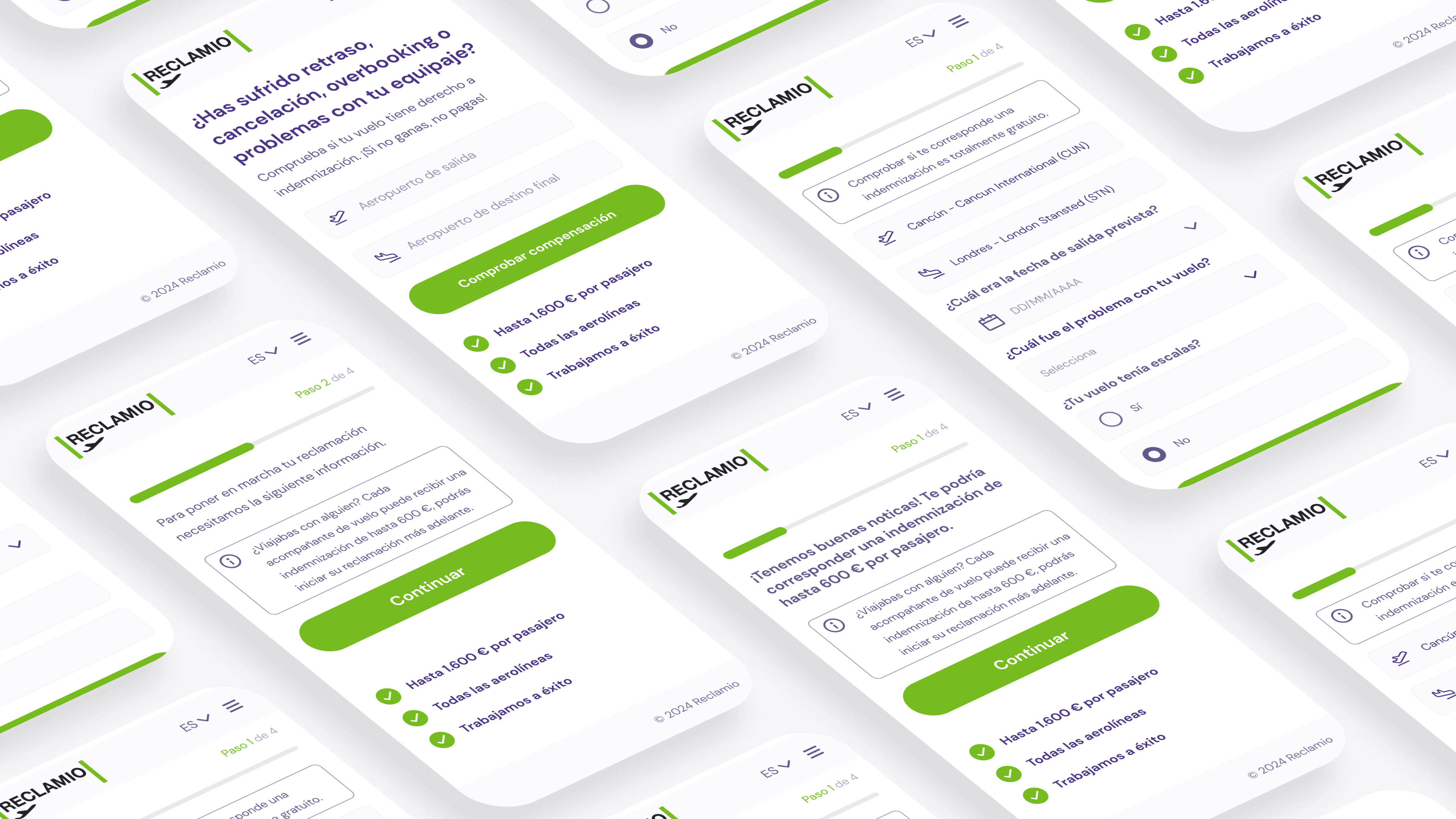
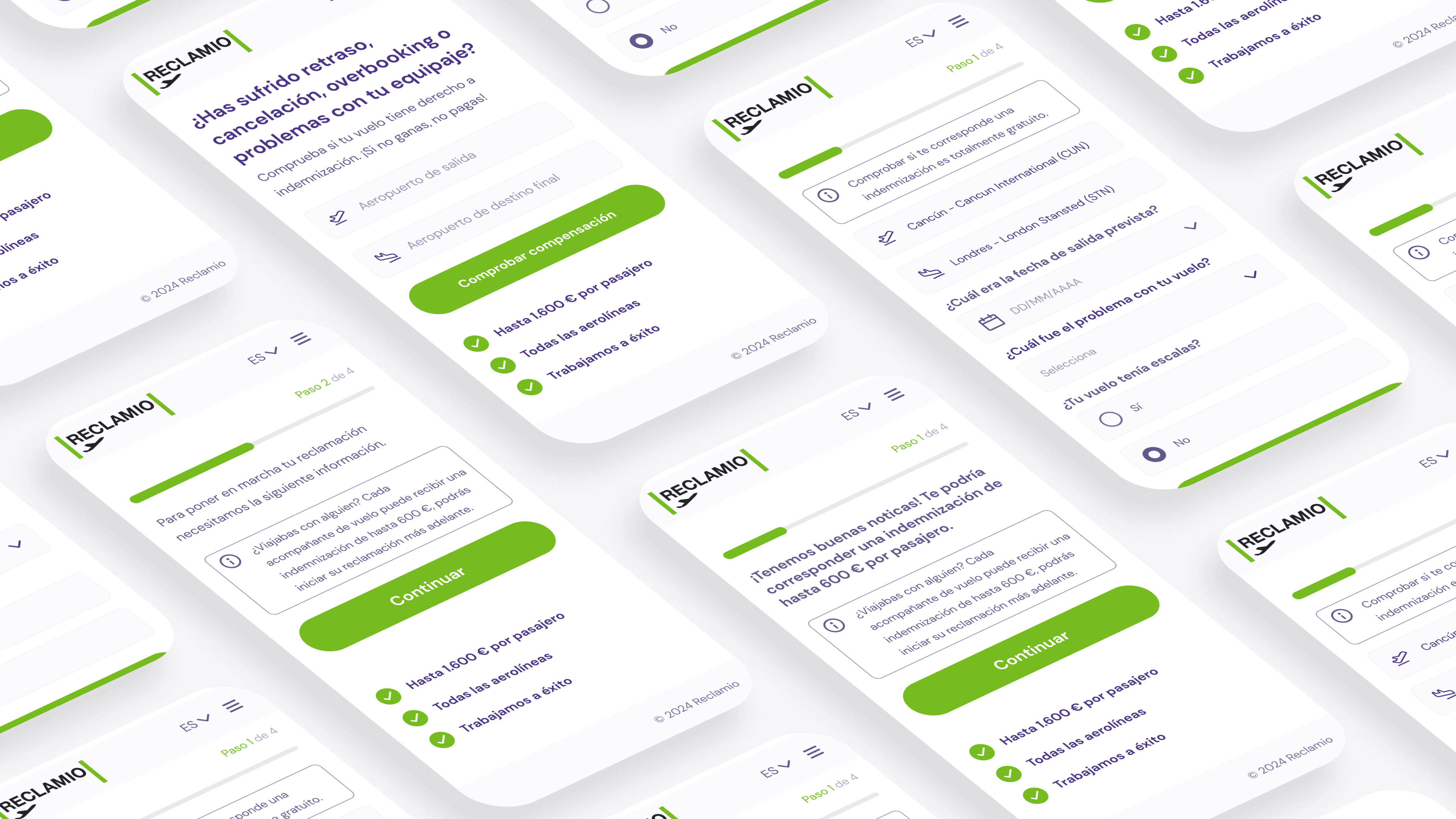
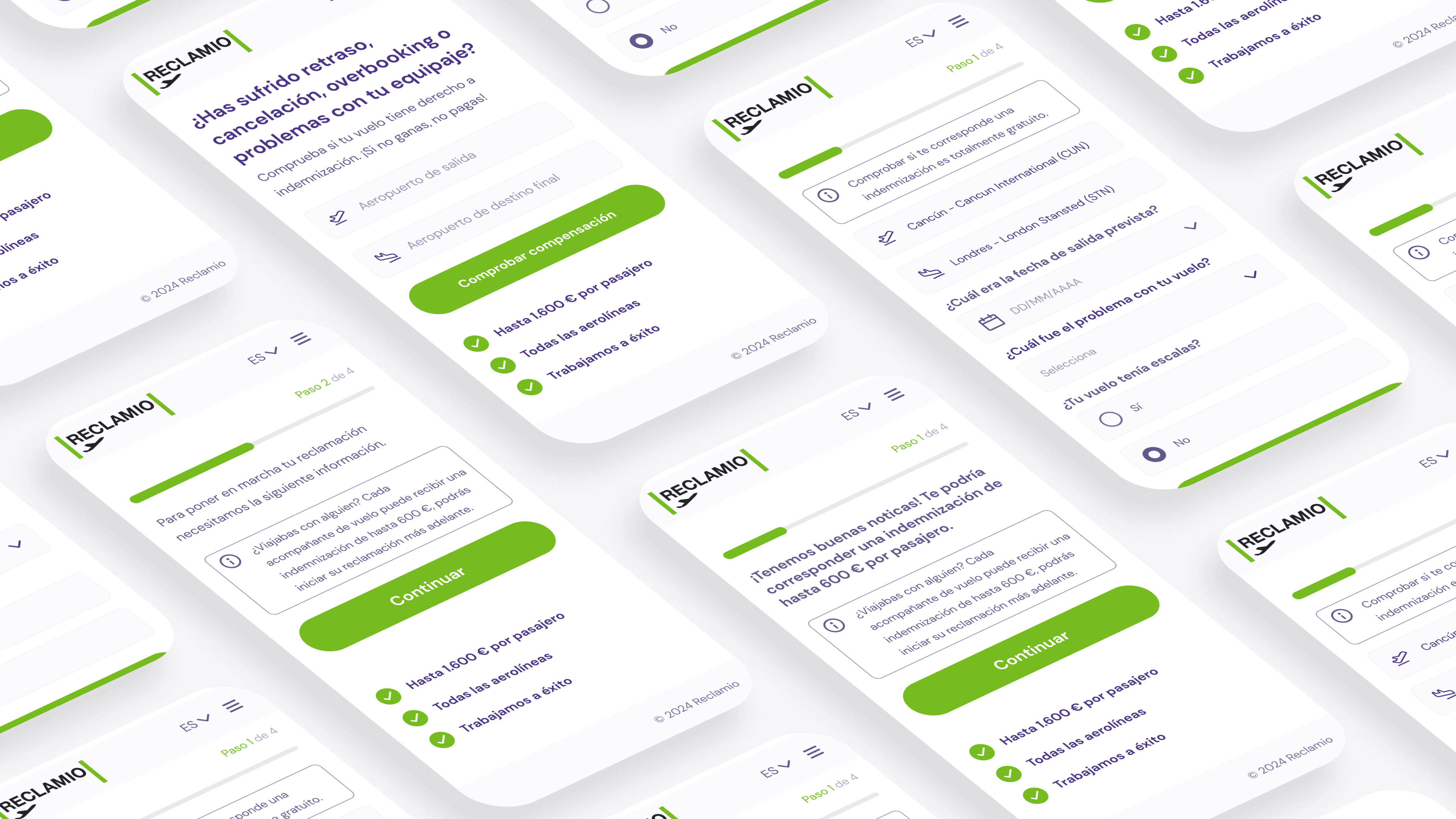
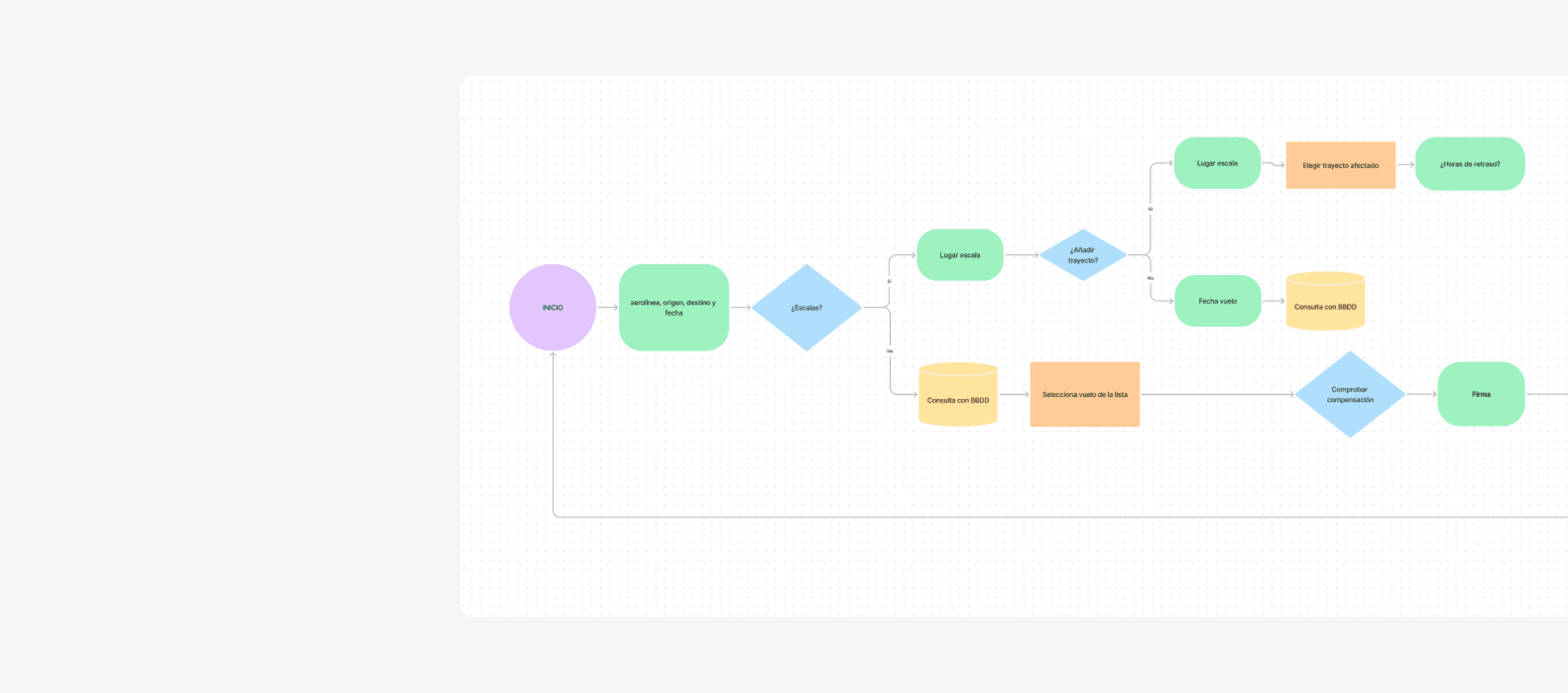
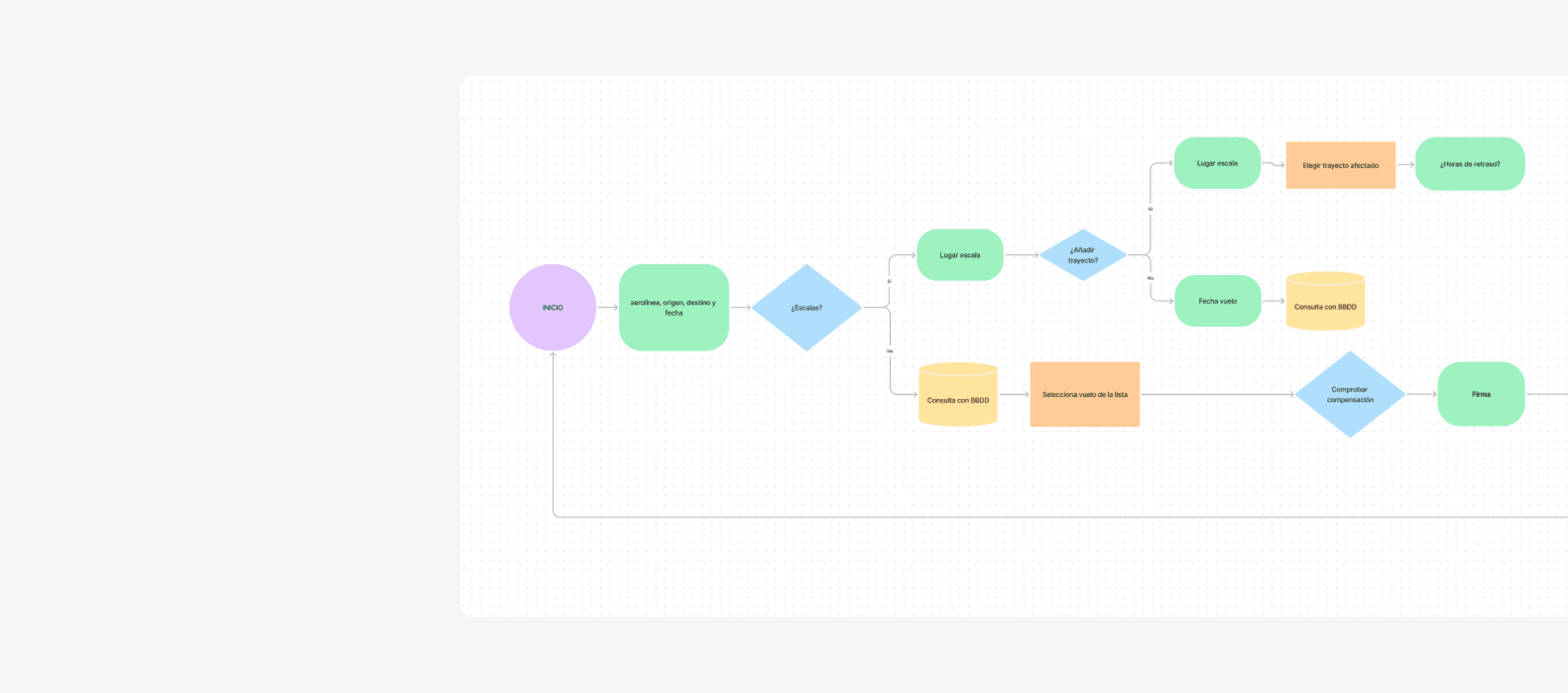
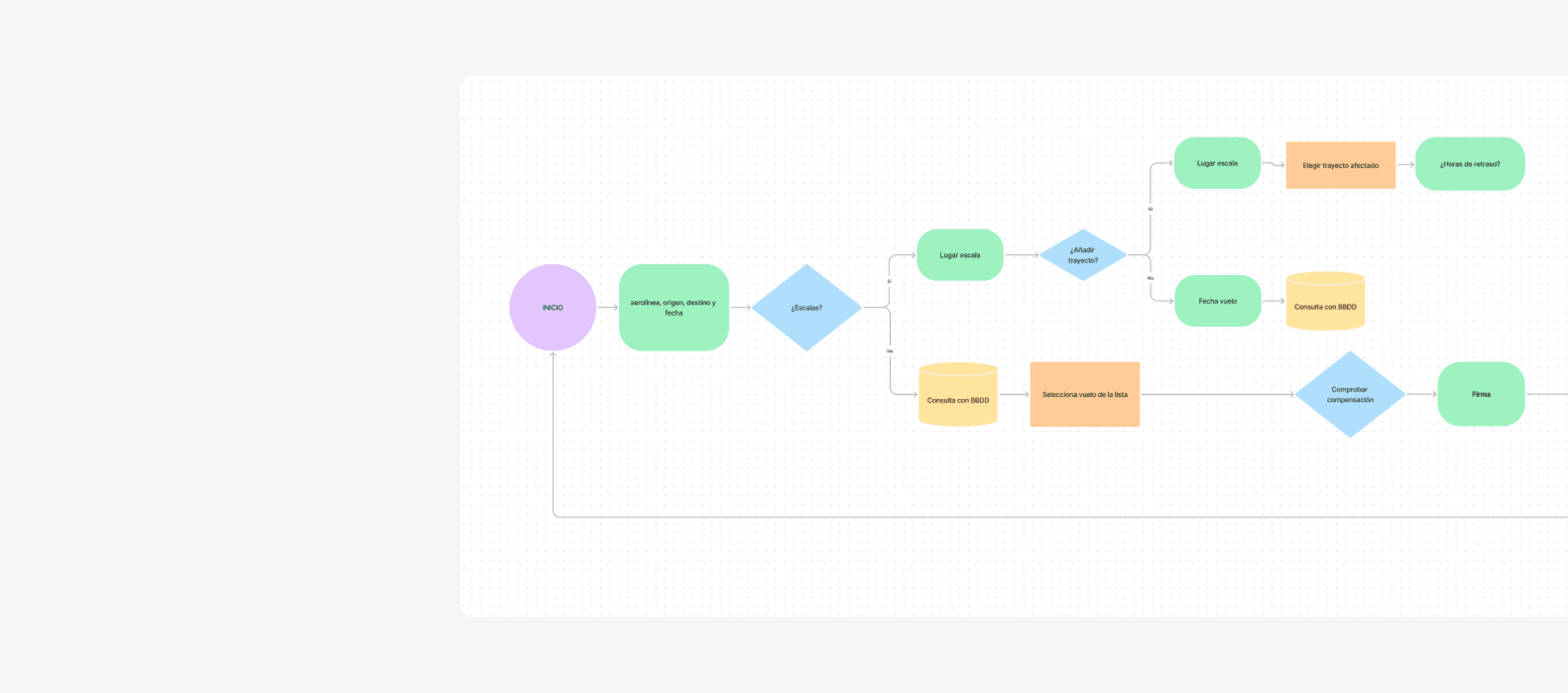
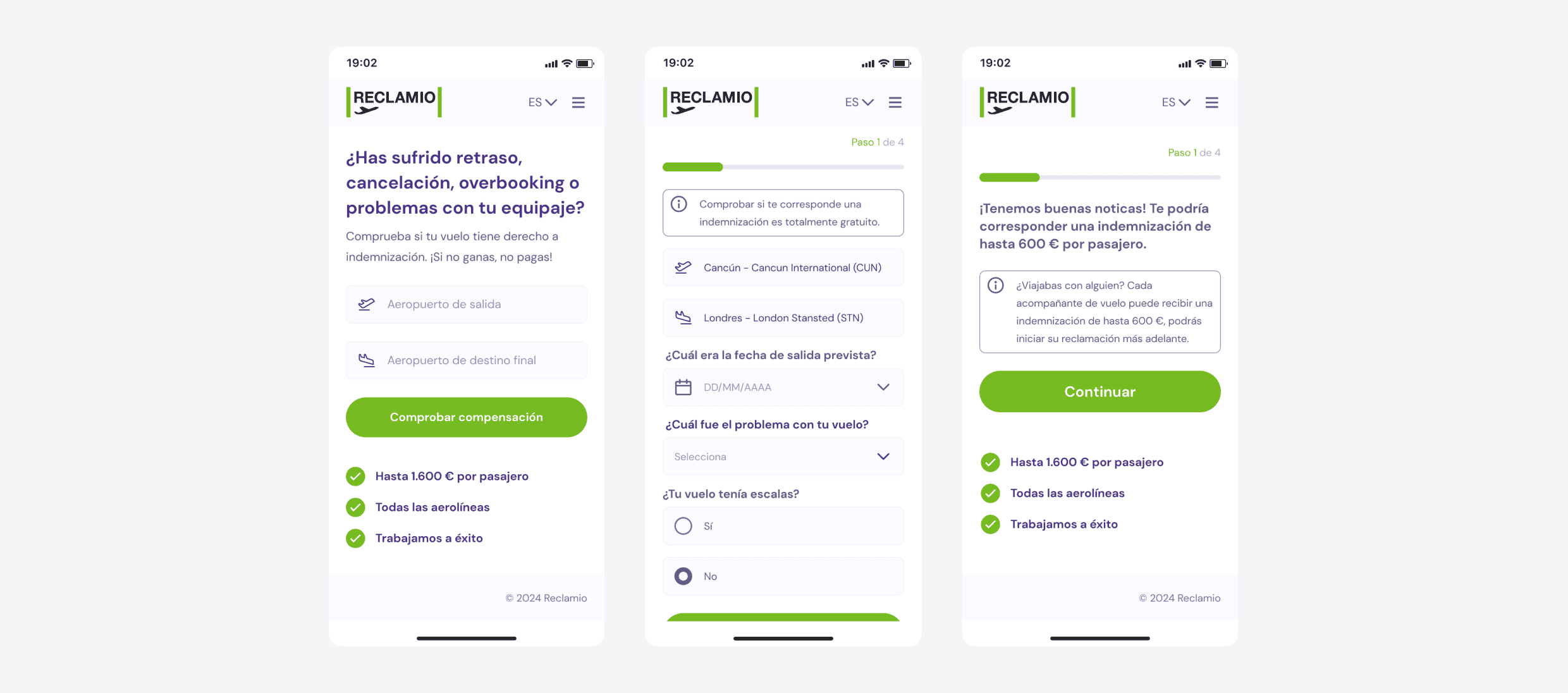
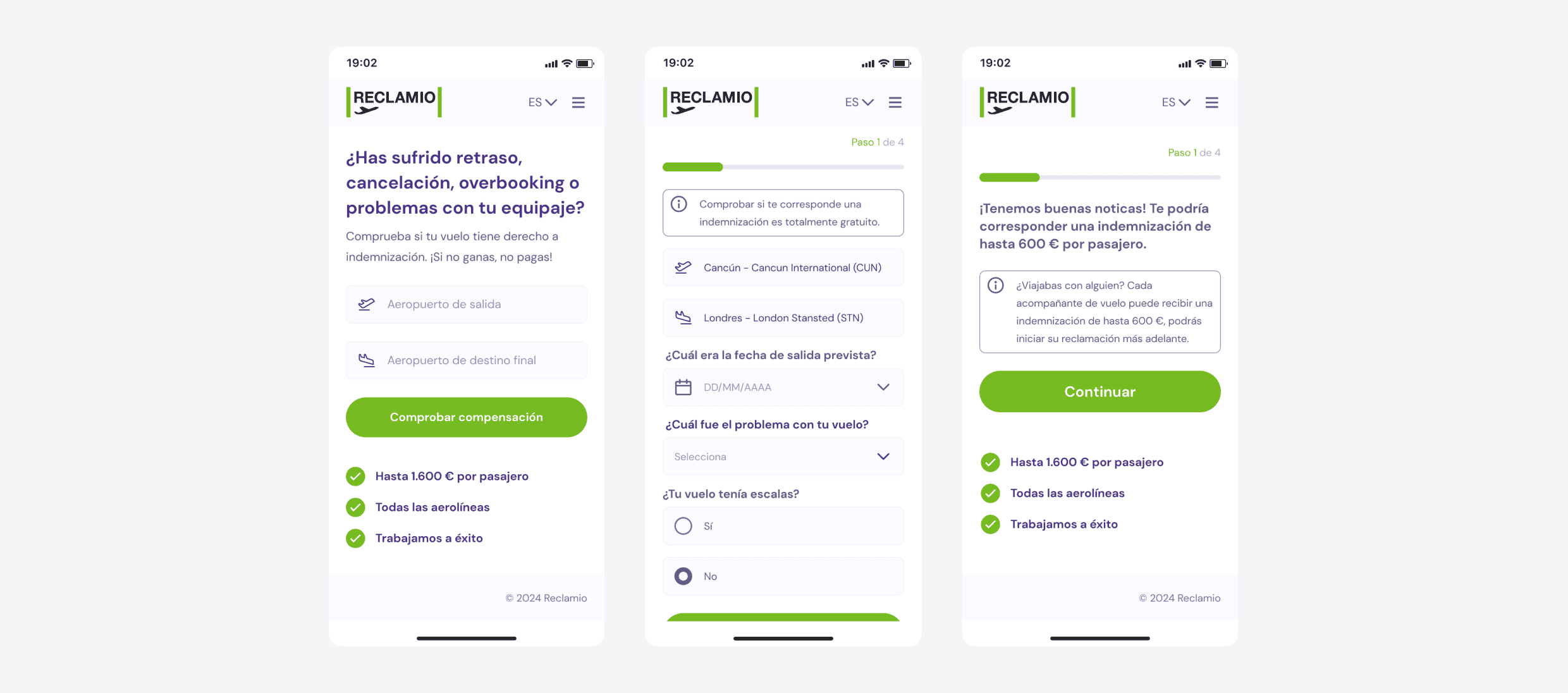
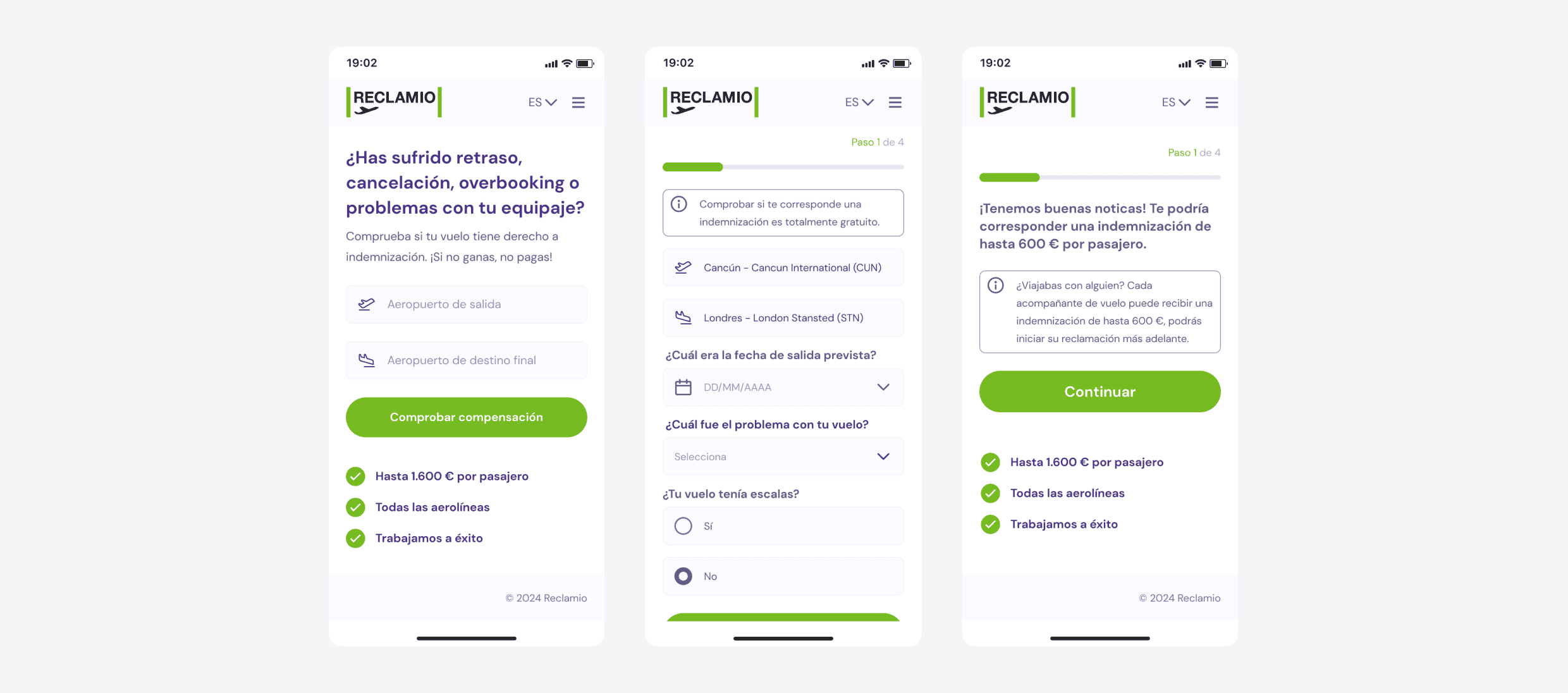
El diseño planteado responde a los puntos de dolor detectados: escalas, documentación, caso menores y caso acompañantes. Se trabajó el nuevo diagrama de flujo, el rediseño a través de la elaboración de nuevos componentes y el UX Writing, siempre teniendo en cuenta la usabilidad y la accesibilidad. La navegación intuitiva, la jerarquía clara y la organización lógica del contenido pretenden mejorar la usabilidad y la accesibilidad, permitiendo a los usuarios encontrar lo que buscan rápida y fácilmente.
El diseño planteado responde a los puntos de dolor detectados: escalas, documentación, caso menores y caso acompañantes. Se trabajó el nuevo diagrama de flujo, el rediseño a través de la elaboración de nuevos componentes y el UX Writing, siempre teniendo en cuenta la usabilidad y la accesibilidad. La navegación intuitiva, la jerarquía clara y la organización lógica del contenido pretenden mejorar la usabilidad y la accesibilidad, permitiendo a los usuarios encontrar lo que buscan rápida y fácilmente.
Diseño
El diseño planteado responde a los puntos de dolor detectados: escalas, documentación, caso menores y caso acompañantes. Se trabajó el nuevo diagrama de flujo, el rediseño a través de la elaboración de nuevos componentes y el UX Writing, siempre teniendo en cuenta la usabilidad y la accesibilidad. La navegación intuitiva, la jerarquía clara y la organización lógica del contenido pretenden mejorar la usabilidad y la accesibilidad, permitiendo a los usuarios encontrar lo que buscan rápida y fácilmente.
Desarrollo
Desarrollo
En la fase de desarrollo acompañamos al equipo externo, que se encargó de desarrollar las funcionalidades con la documentación aportada. Con el nuevo desarrollo también se busca optimizar el rendimiento del sitio web optimizando el código, reduciendo el tamaño de los archivos y mejorando los tiempos de carga.
En la fase de desarrollo acompañamos al equipo externo, que se encargó de desarrollar las funcionalidades con la documentación aportada. Con el nuevo desarrollo también se busca optimizar el rendimiento del sitio web optimizando el código, reduciendo el tamaño de los archivos y mejorando los tiempos de carga.
Desarrollo
En la fase de desarrollo acompañamos al equipo externo, que se encargó de desarrollar las funcionalidades con la documentación aportada. Con el nuevo desarrollo también se busca optimizar el rendimiento del sitio web optimizando el código, reduciendo el tamaño de los archivos y mejorando los tiempos de carga.



Más información
Más información
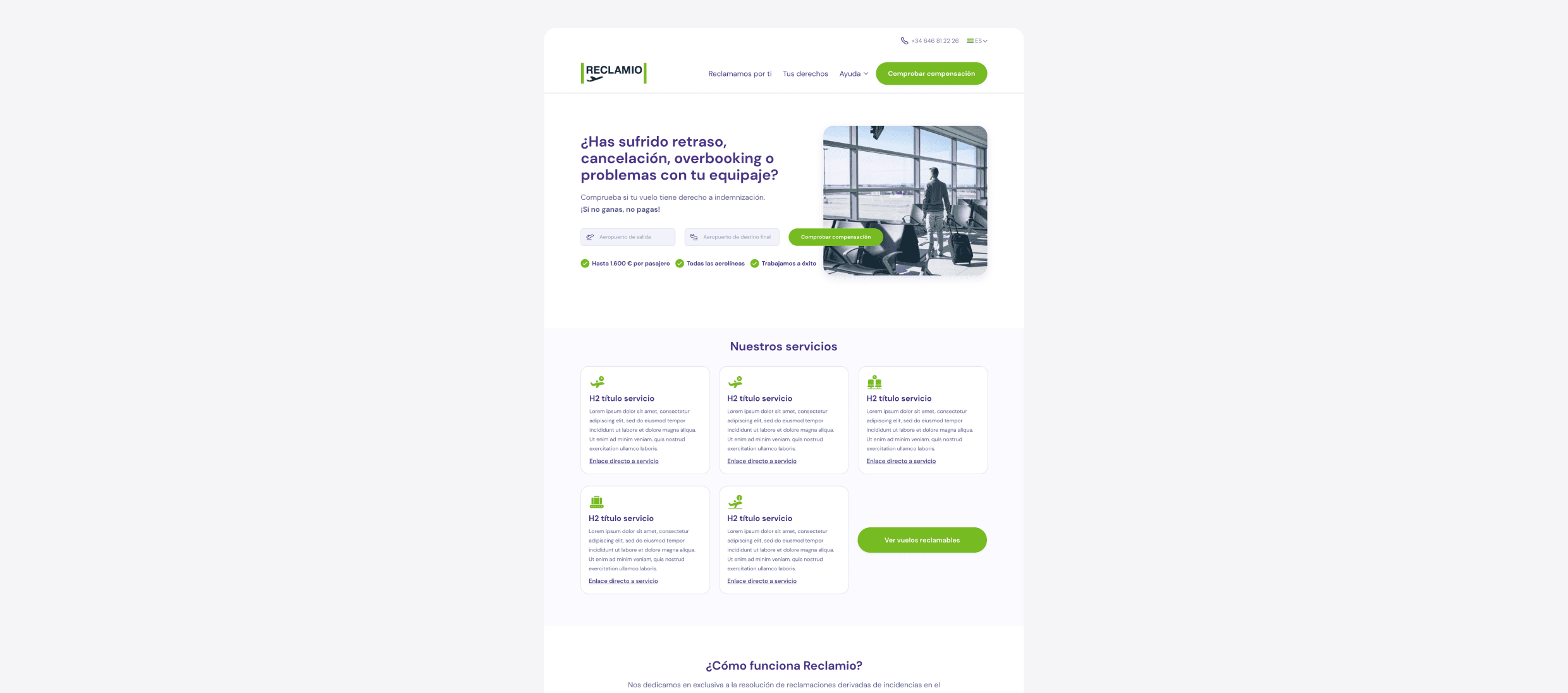
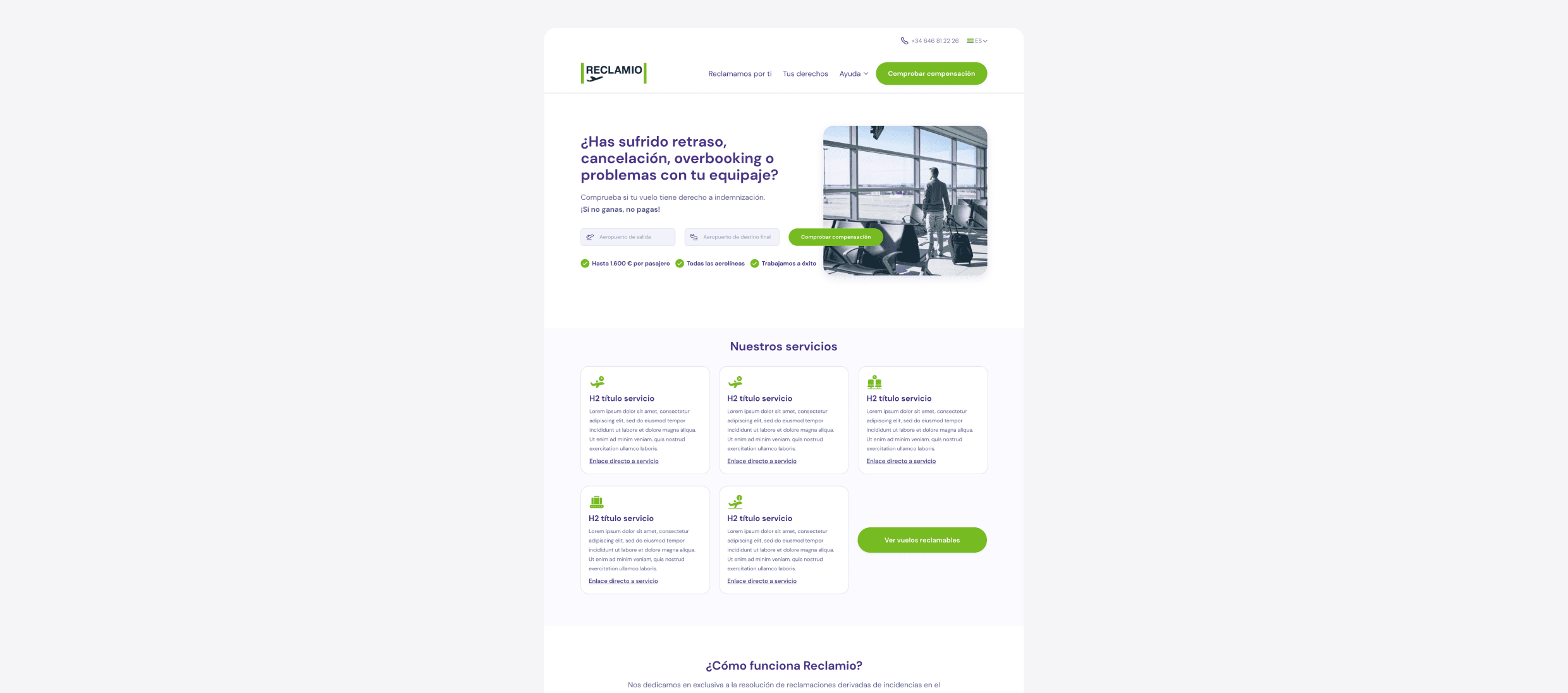
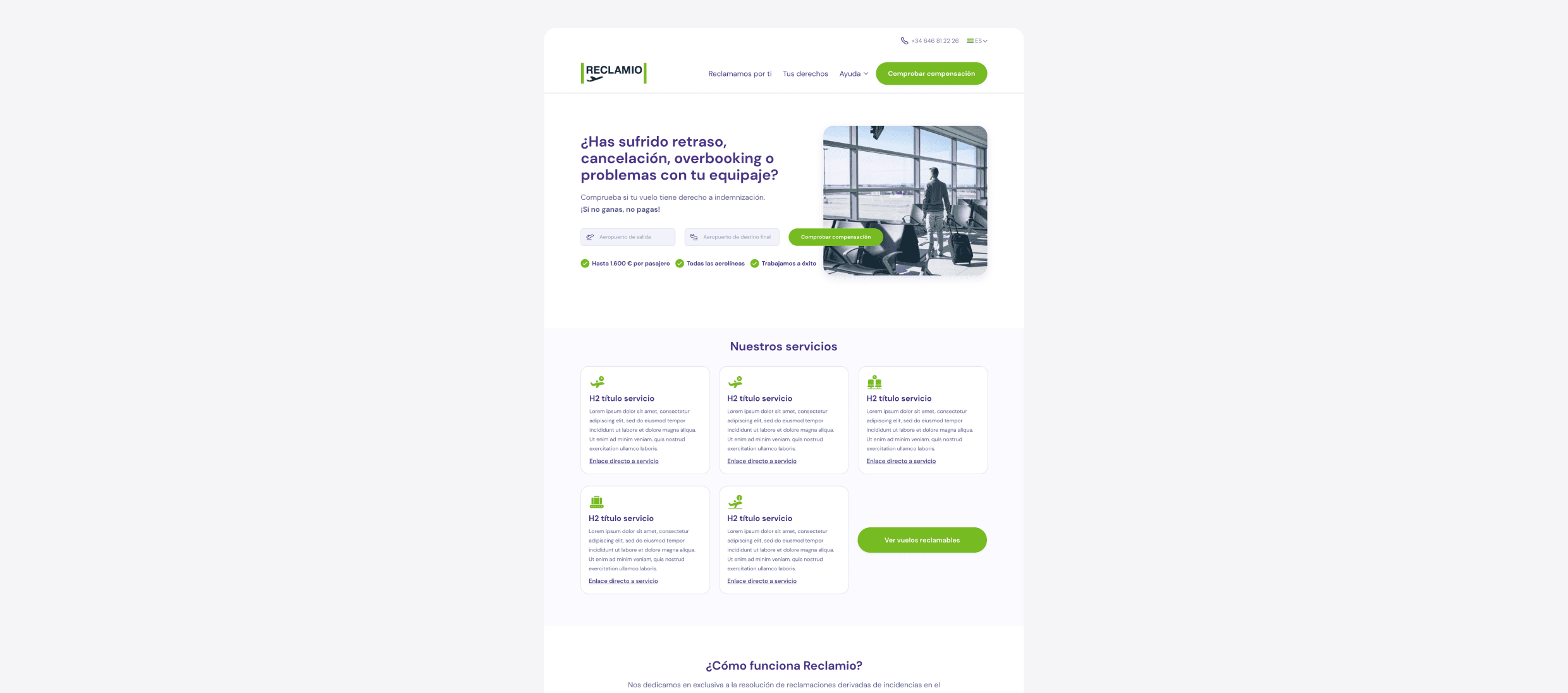
Otro pilar de este proyecto fue el análisis del site mediante unas heurísticas para que tanto el formulario como la web siguieran la misma lógica y ambos respiraran el mismo look & feel. Con los resultados de las heurísticas, la home y sus respectivas páginas también fueron rediseñadas. El resultado completo en reclamio.com
Otro pilar de este proyecto fue el análisis del site mediante unas heurísticas para que tanto el formulario como la web siguieran la misma lógica y ambos respiraran el mismo look & feel. Con los resultados de las heurísticas, la home y sus respectivas páginas también fueron rediseñadas. El resultado completo en reclamio.com
Más información
Otro pilar de este proyecto fue el análisis del site mediante unas heurísticas para que tanto el formulario como la web siguieran la misma lógica y ambos respiraran el mismo look & feel. Con los resultados de las heurísticas, la home y sus respectivas páginas también fueron rediseñadas. El resultado completo en reclamio.com






+ PROYECTOS + PROYECTOS + PROYECTOS
+ PROYECTOS + PROYECTOS + PROYECTOS
ALICIASDH
ALICIASDH
ALICIASDH
ALICIASDH
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA