OBSERVATORIO
OBSERVATORIO
Avanzamos hacia una sociedad inclusiva y digital
La Plataforma de ONG de Acción Social (POAS) tiene la necesidad de ampliar la pestaña de su web titulada Transformación Digital aprovechando la creación del Observatorio de Transformación Digital para ayudar a las entidades a digitalizarse. POAS solicita un rediseño que haga más accesibles los recursos existentes y la creación de secciones nuevas que tengan continuidad en el tiempo y que cumplan con los objetivos del programa.



Investigación
Investigación
Primero investigamos a través de un benchmark la estructura de otros Observatorios digitales y las necesidades a cubrir por este nuevo recurso mediante entrevistas al equipo interno. Entre ellas están: alojar material audiovisual, crear un espacio de información, ser un punto de contacto entre ONGs y usuarios, alojar novedades en materia de prensa y difusión.
Primero investigamos a través de un benchmark la estructura de otros Observatorios digitales y las necesidades a cubrir por este nuevo recurso mediante entrevistas al equipo interno. Entre ellas están: alojar material audiovisual, crear un espacio de información, ser un punto de contacto entre ONGs y usuarios, alojar novedades en materia de prensa y difusión.
Investigación
Primero investigamos a través de un benchmark la estructura de otros Observatorios digitales y las necesidades a cubrir por este nuevo recurso mediante entrevistas al equipo interno. Entre ellas están: alojar material audiovisual, crear un espacio de información, ser un punto de contacto entre ONGs y usuarios, alojar novedades en materia de prensa y difusión.
Propuesta de diseño
Propuesta de diseño
El primer entregable es la arquitectura de la información. La estructura del sitio web del Observatorio debe ser organizada y coherente para facilitar la navegación y la comprensión de la información, con ítems descriptivos y representativos que ayude a los motores de búsqueda a indexar y mostrar la información relevante.
Después presentamos la estructura de la web y sus secciones en un wireframe. Aportamos valor con secciones que hablan del propio Observatorio y titulamos todos los módulos con el fin de ayudar al usuario a situarse en todo el scroll.
El primer entregable es la arquitectura de la información. La estructura del sitio web del Observatorio debe ser organizada y coherente para facilitar la navegación y la comprensión de la información, con ítems descriptivos y representativos que ayude a los motores de búsqueda a indexar y mostrar la información relevante.
Después presentamos la estructura de la web y sus secciones en un wireframe. Aportamos valor con secciones que hablan del propio Observatorio y titulamos todos los módulos con el fin de ayudar al usuario a situarse en todo el scroll.
Propuesta de diseño
El primer entregable es la arquitectura de la información. La estructura del sitio web del Observatorio debe ser organizada y coherente para facilitar la navegación y la comprensión de la información, con ítems descriptivos y representativos que ayude a los motores de búsqueda a indexar y mostrar la información relevante.
Después presentamos la estructura de la web y sus secciones en un wireframe. Aportamos valor con secciones que hablan del propio Observatorio y titulamos todos los módulos con el fin de ayudar al usuario a situarse en todo el scroll.
Look & feel
Look & feel
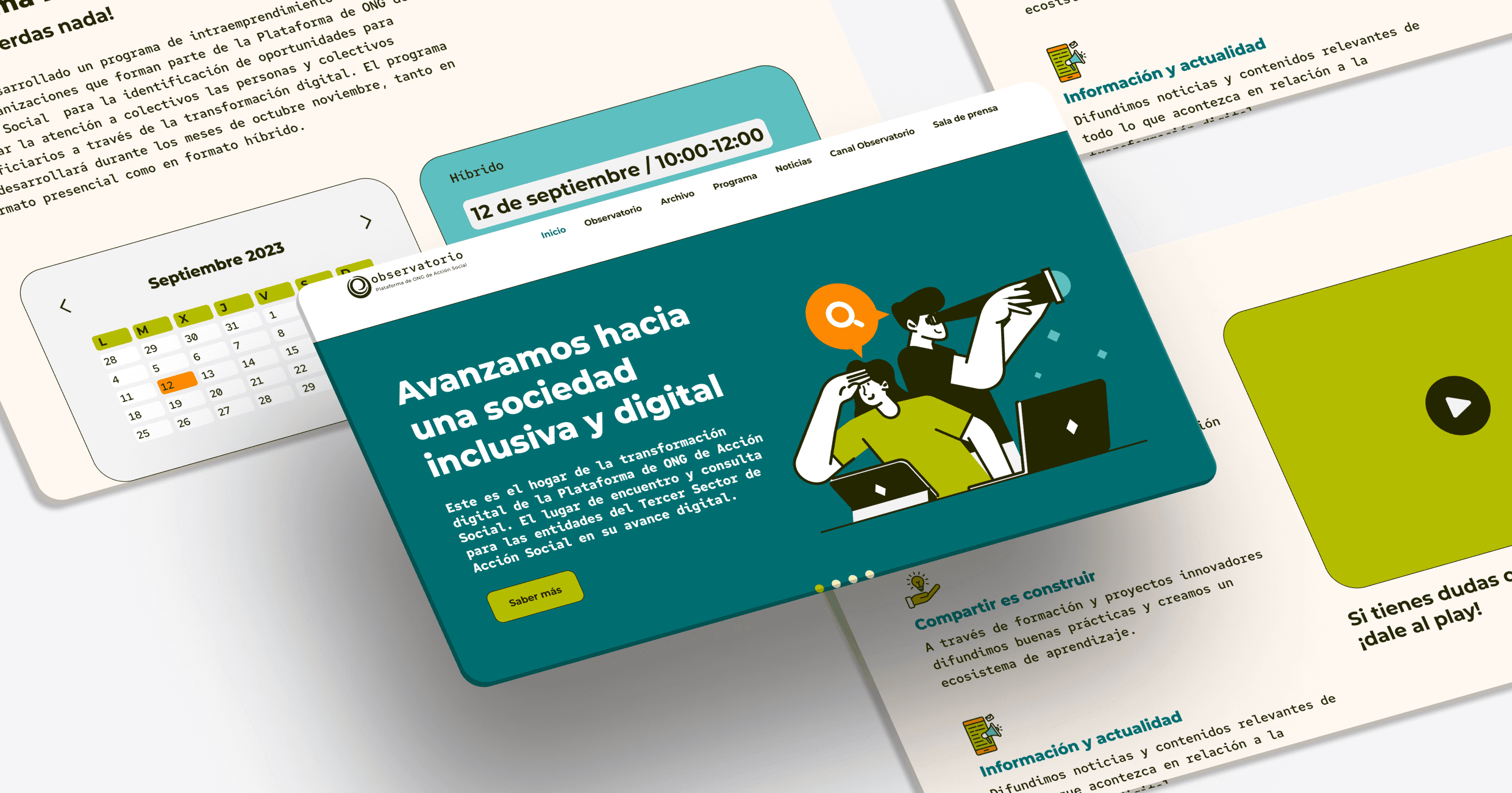
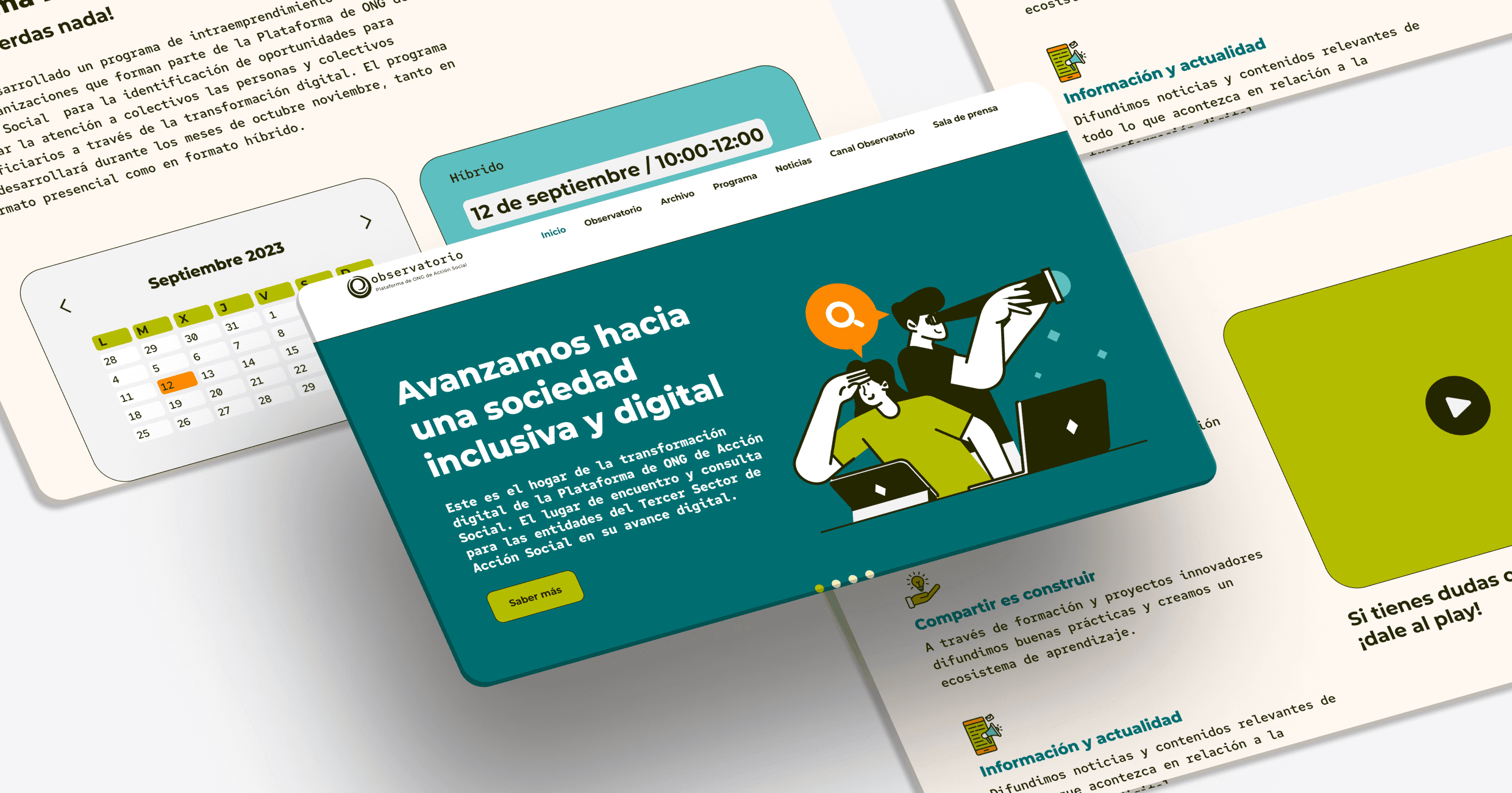
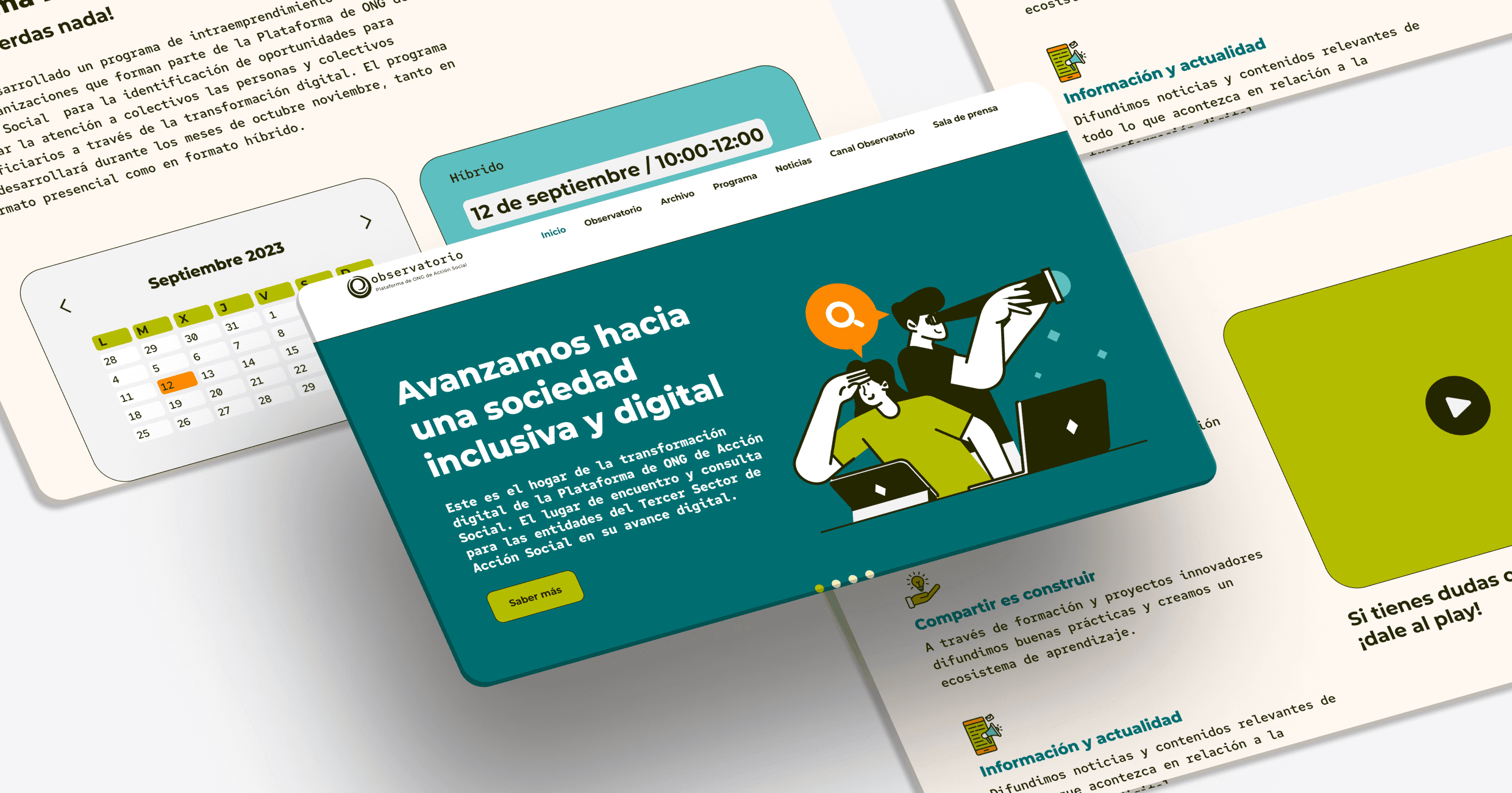
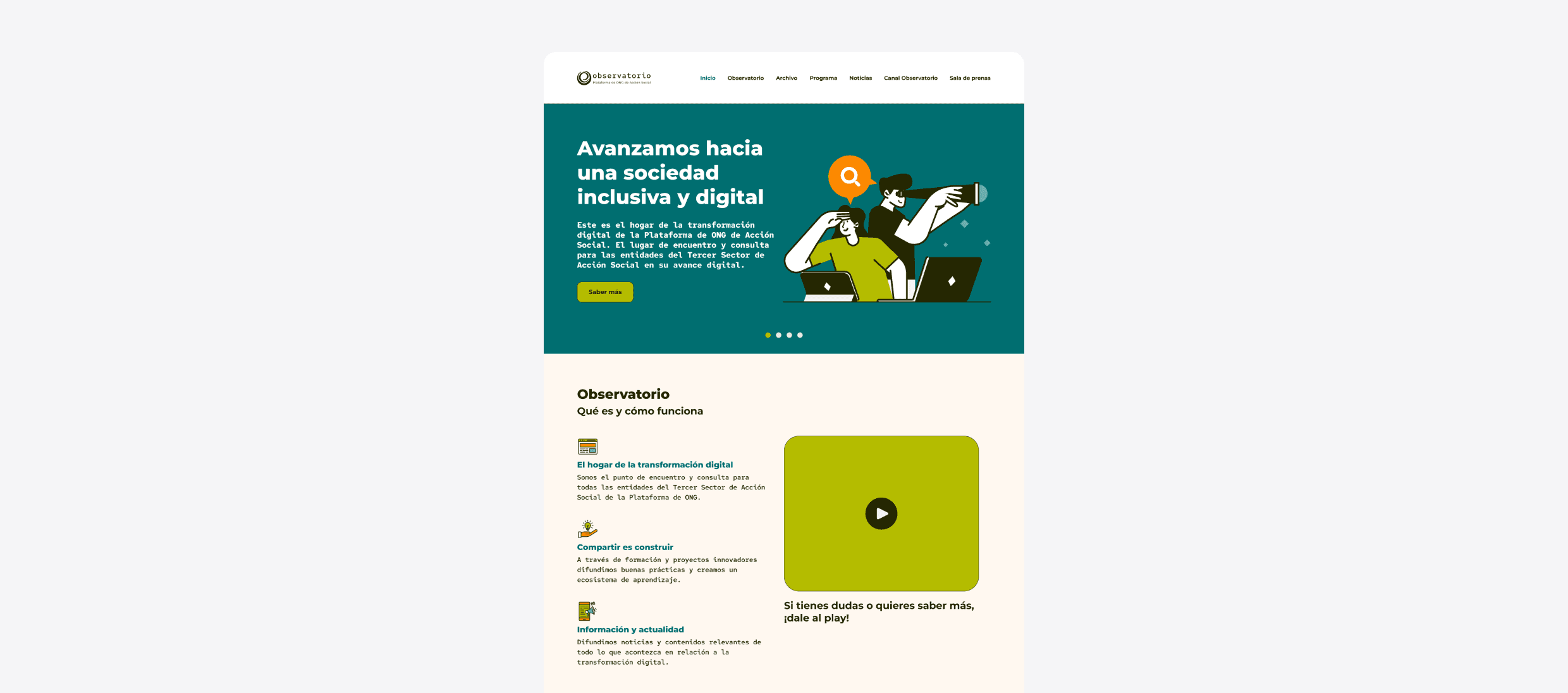
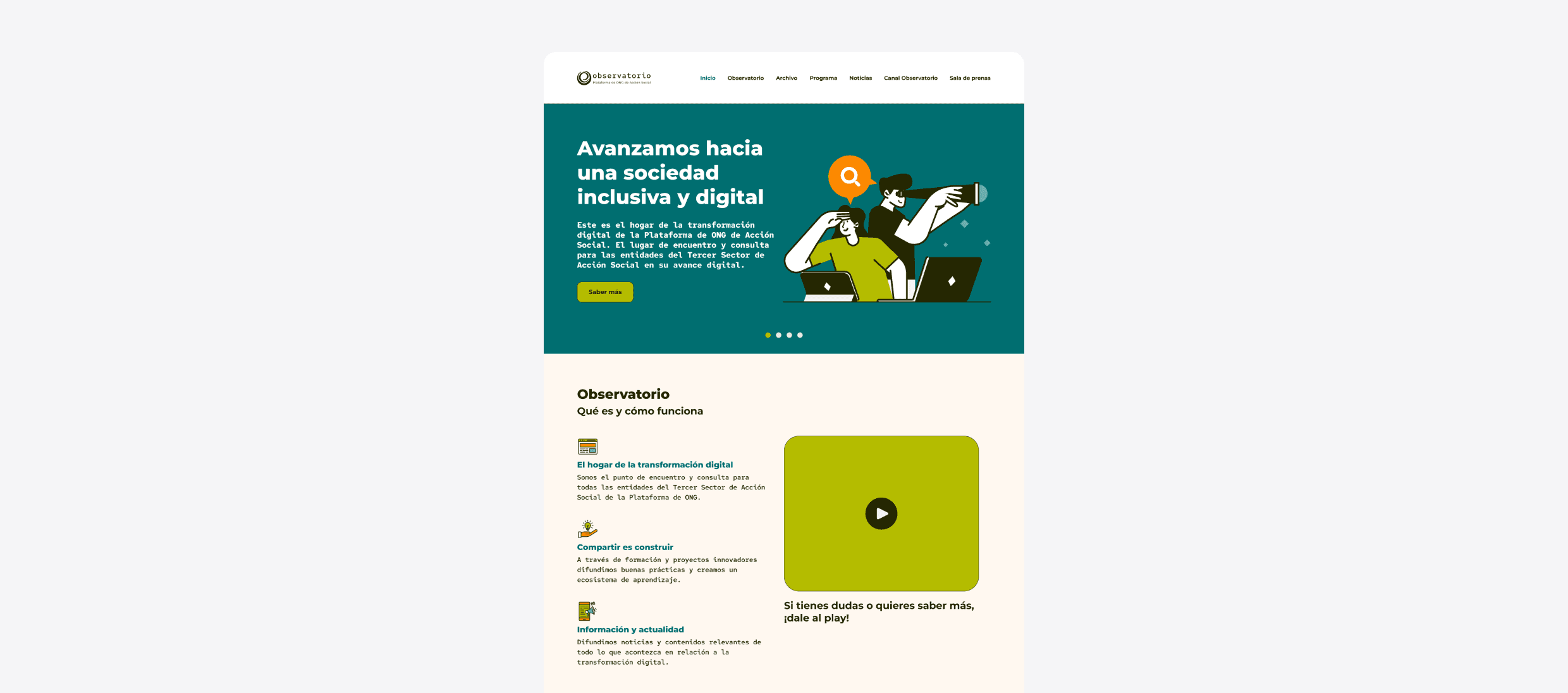
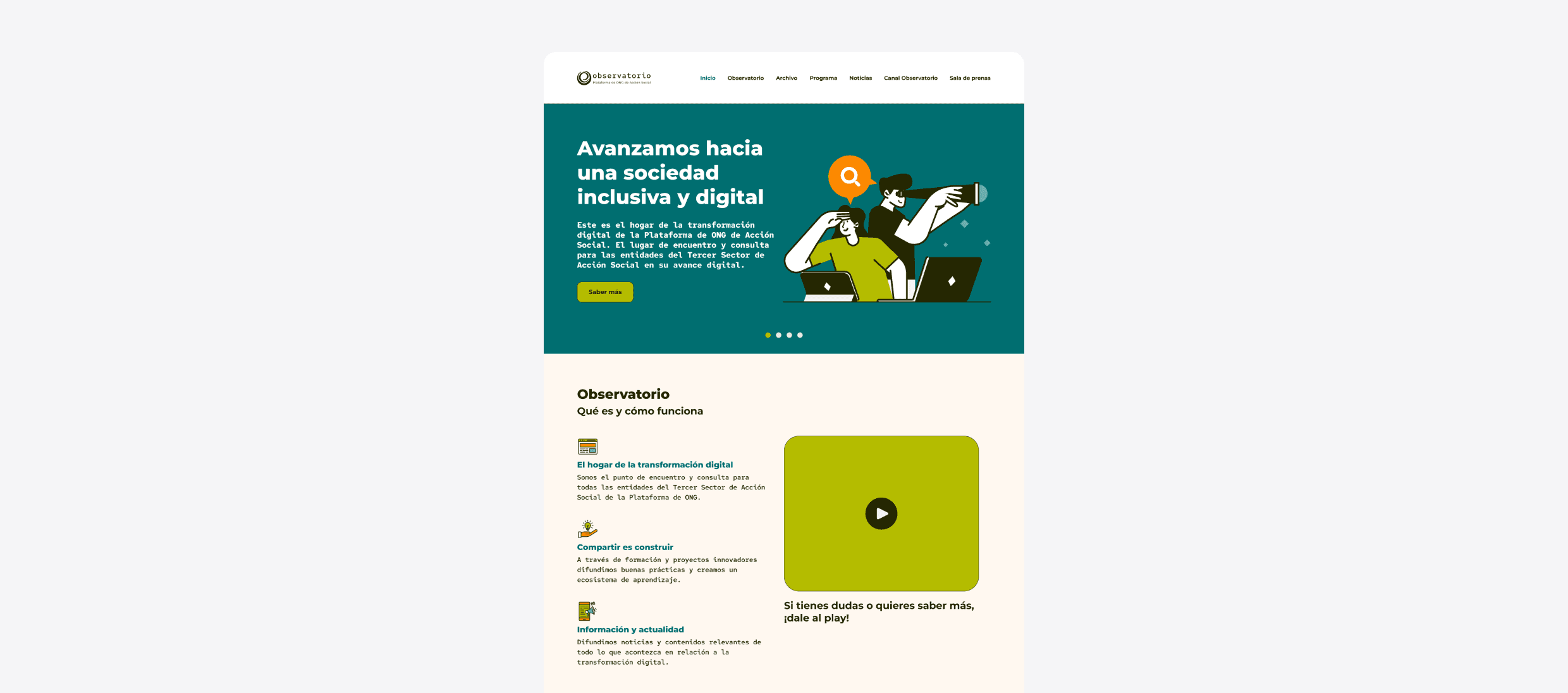
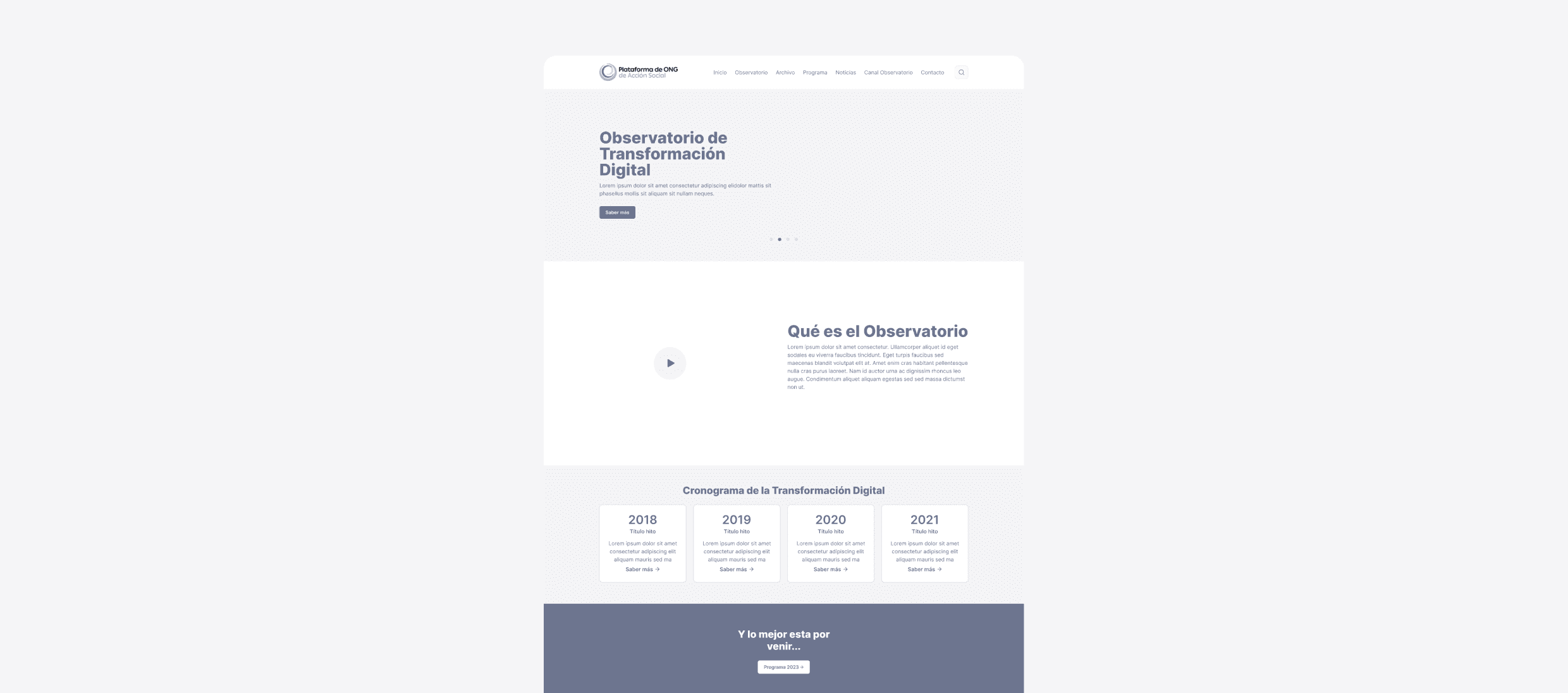
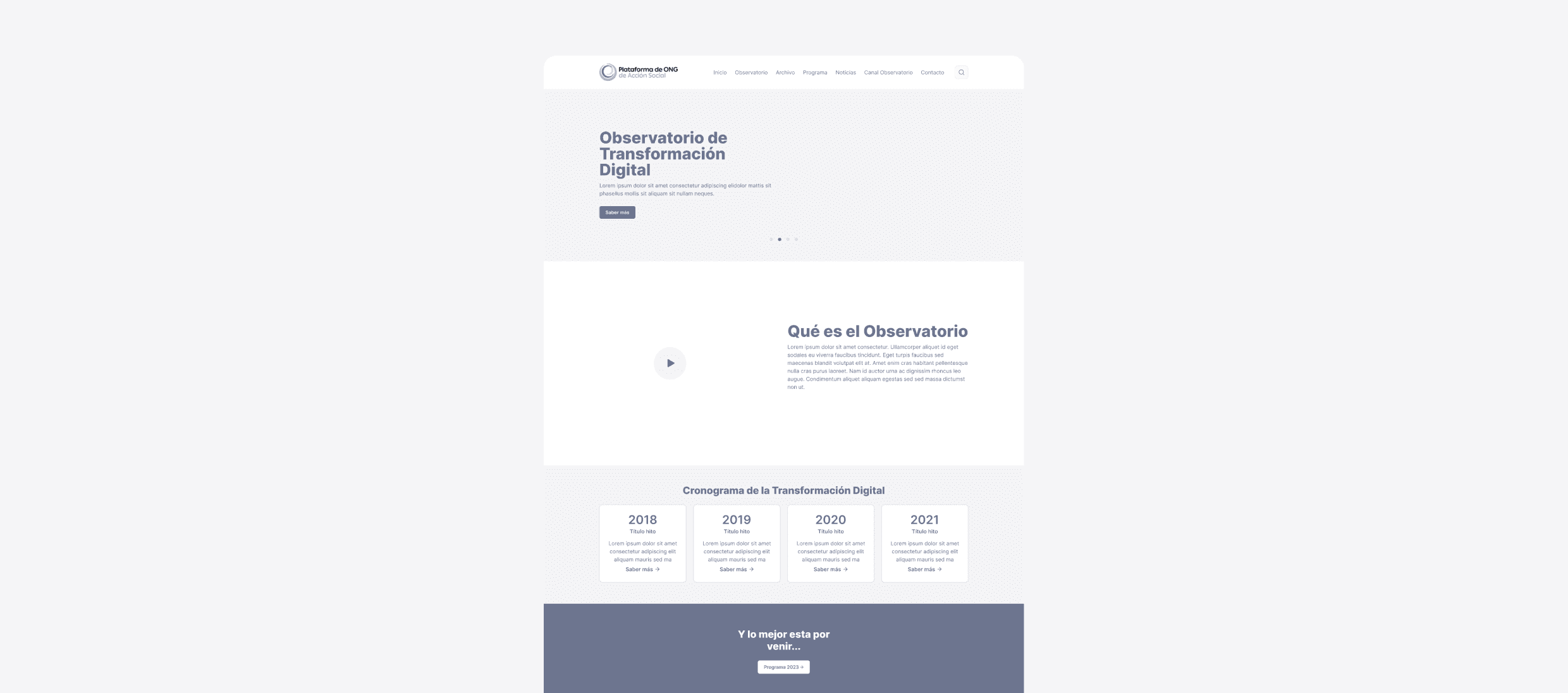
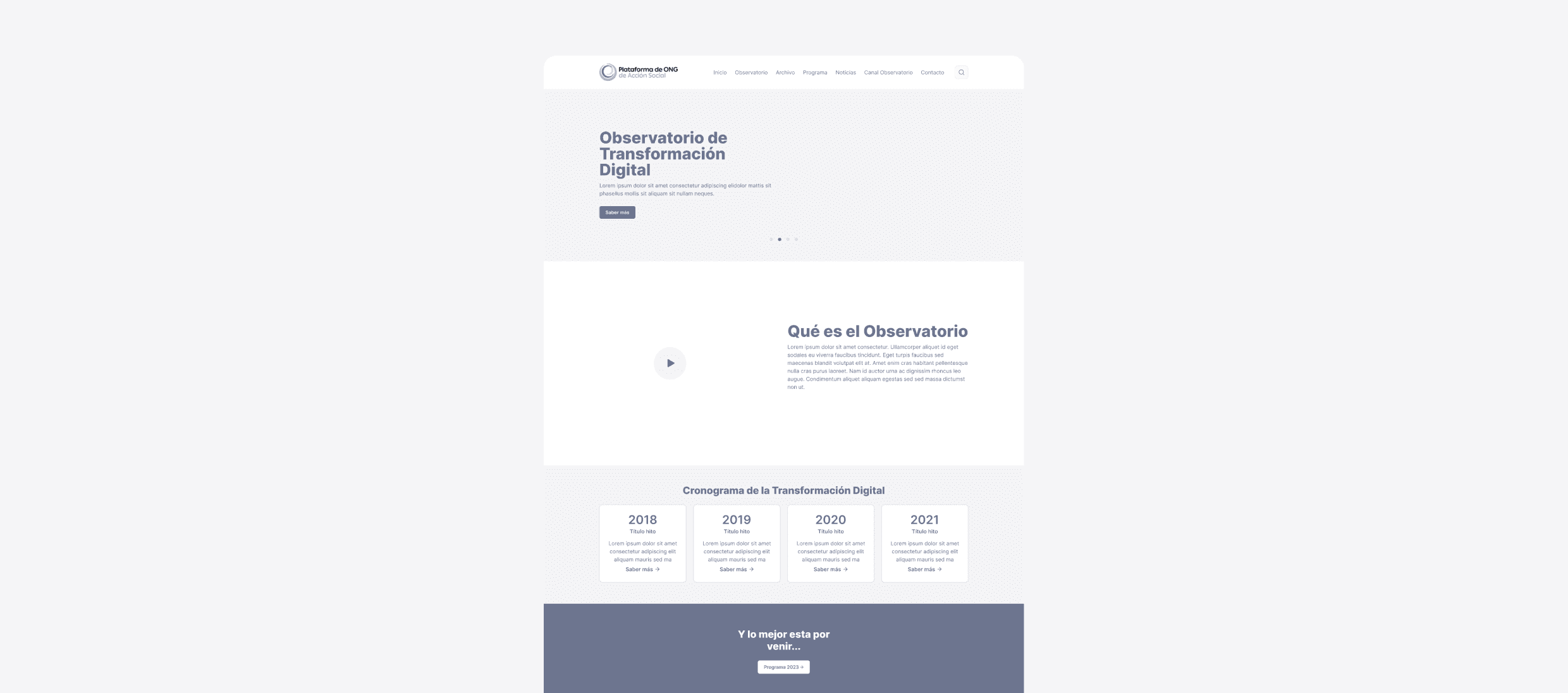
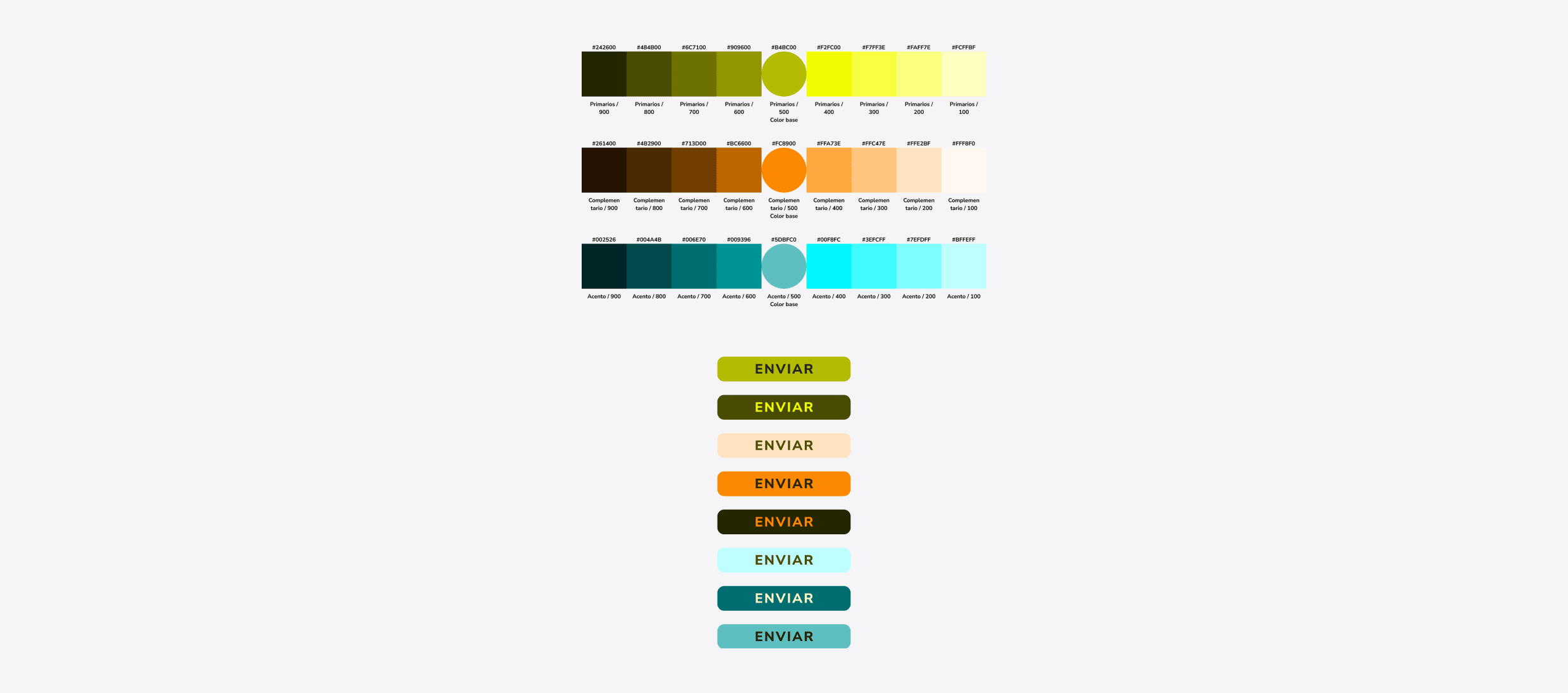
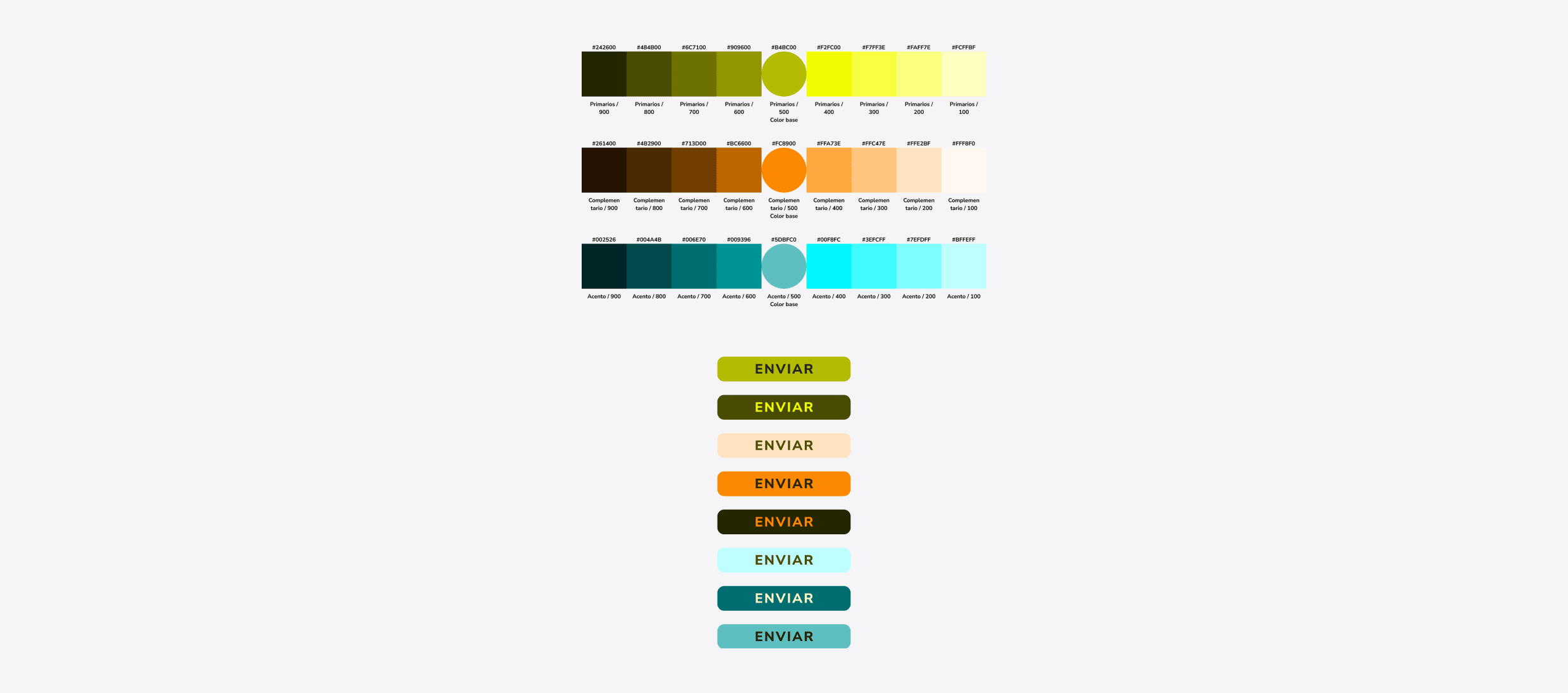
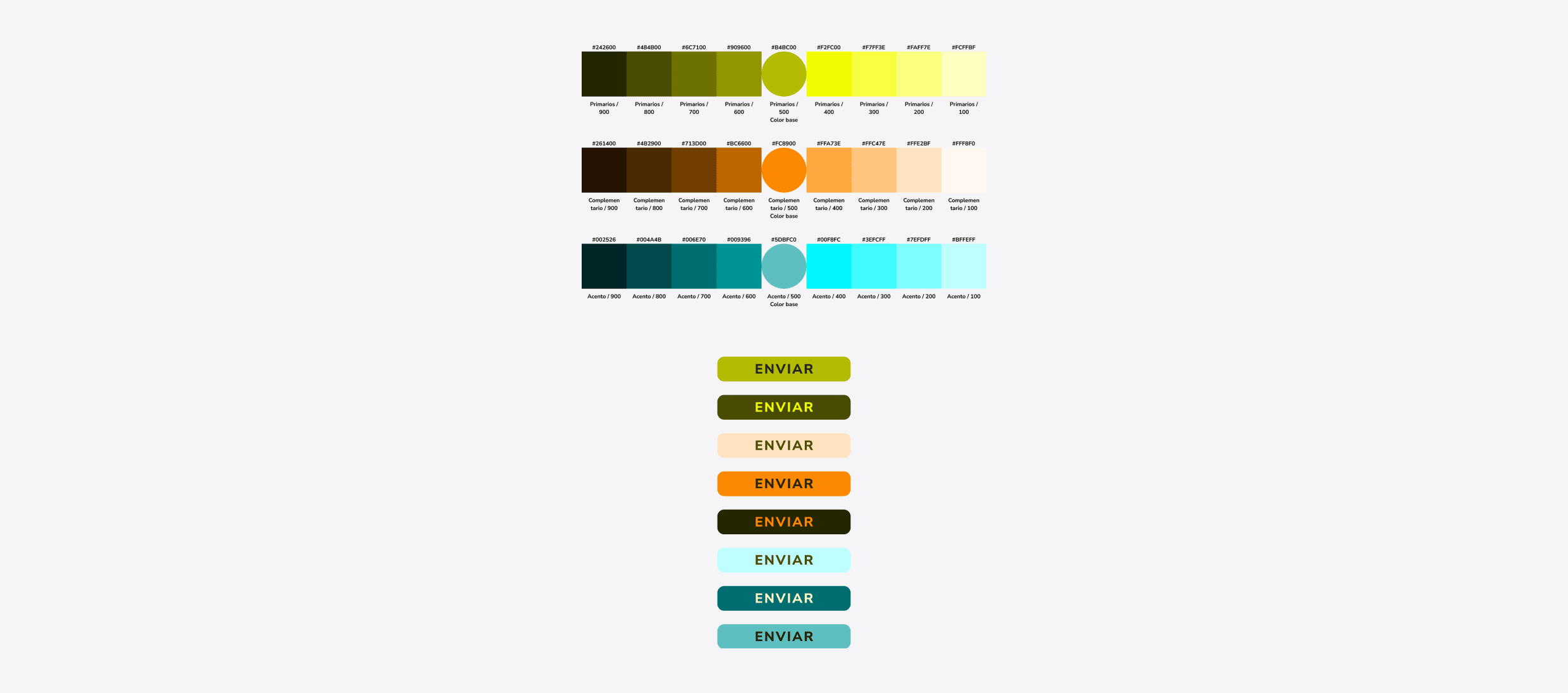
Tras la ronda de cambios y de iteraciones del wireframe, pasamos al diseño final. Un diseño continuista que trabaja el color de forma accesible y que se completa con una tipografía mono que la diferencia de la web principal, dotando al Observatorio de identidad propia.
Tras la ronda de cambios y de iteraciones del wireframe, pasamos al diseño final. Un diseño continuista que trabaja el color de forma accesible y que se completa con una tipografía mono que la diferencia de la web principal, dotando al Observatorio de identidad propia.
Look & feel
Tras la ronda de cambios y de iteraciones del wireframe, pasamos al diseño final. Un diseño continuista que trabaja el color de forma accesible y que se completa con una tipografía mono que la diferencia de la web principal, dotando al Observatorio de identidad propia.



Más información
Más información
El desarrollo lo llevó a cabo el equipo de POAS: facilitamos el enlace de Figma junto con un documento de especificaciones técnicas y de funcionalidad.
El desarrollo lo llevó a cabo el equipo de POAS: facilitamos el enlace de Figma junto con un documento de especificaciones técnicas y de funcionalidad.
Más información
El desarrollo lo llevó a cabo el equipo de POAS: facilitamos el enlace de Figma junto con un documento de especificaciones técnicas y de funcionalidad.






+ PROYECTOS + PROYECTOS + PROYECTOS
+ PROYECTOS + PROYECTOS + PROYECTOS
ALICIASDH
ALICIASDH
ALICIASDH
ALICIASDH
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA