ARANTZA HOTELA
ARANTZA HOTELA
Arantza Hotela es un hotel de 5 estrellas en el Pirineo Navarro. La plataforma online no permite hacer la reserva dentro de la plataforma y se rompe el flujo. Para hacer la reserva desde la misma plataforma a través de una herramienta integrada, se solicita crear un página distributiva de habitaciones y una página tipo de habitación y así conseguir un flujo de reserva completo dentro de la web.



Problema
Problema
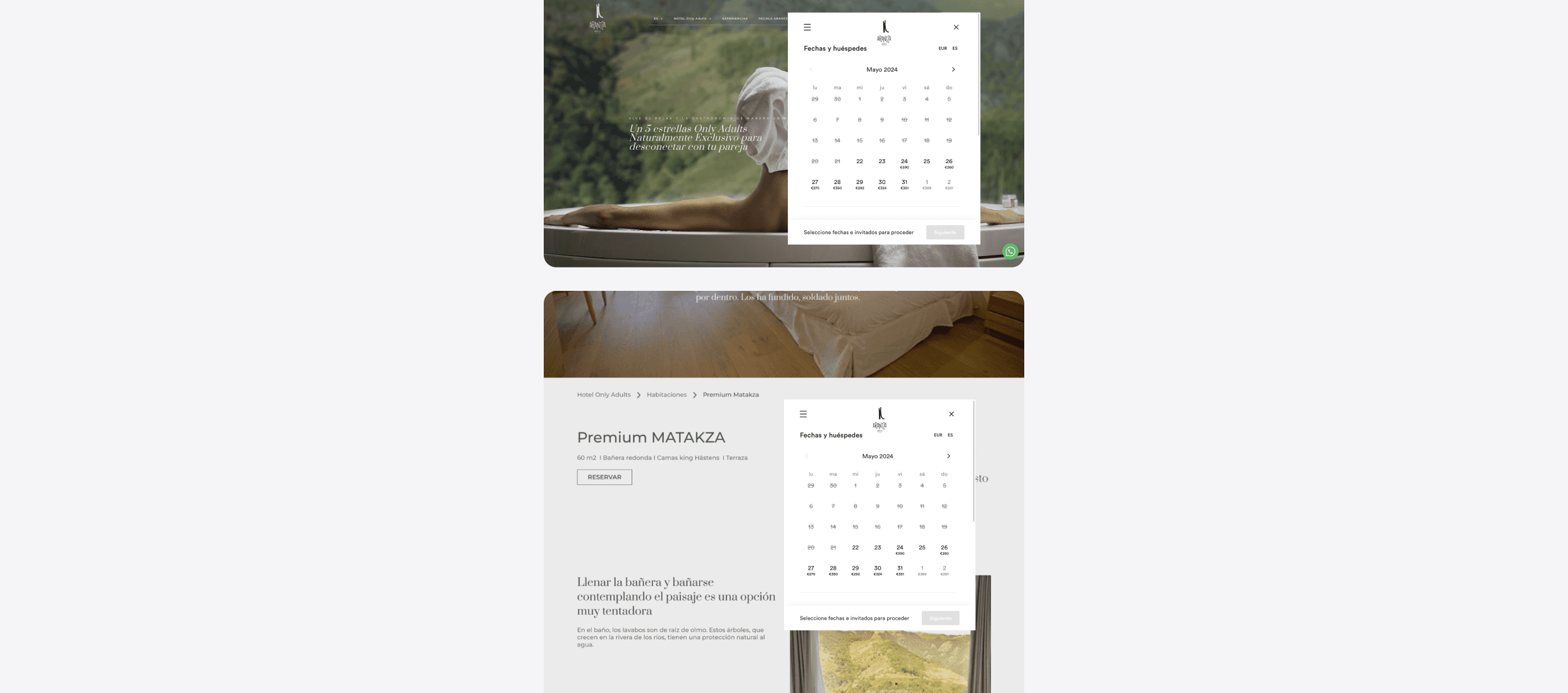
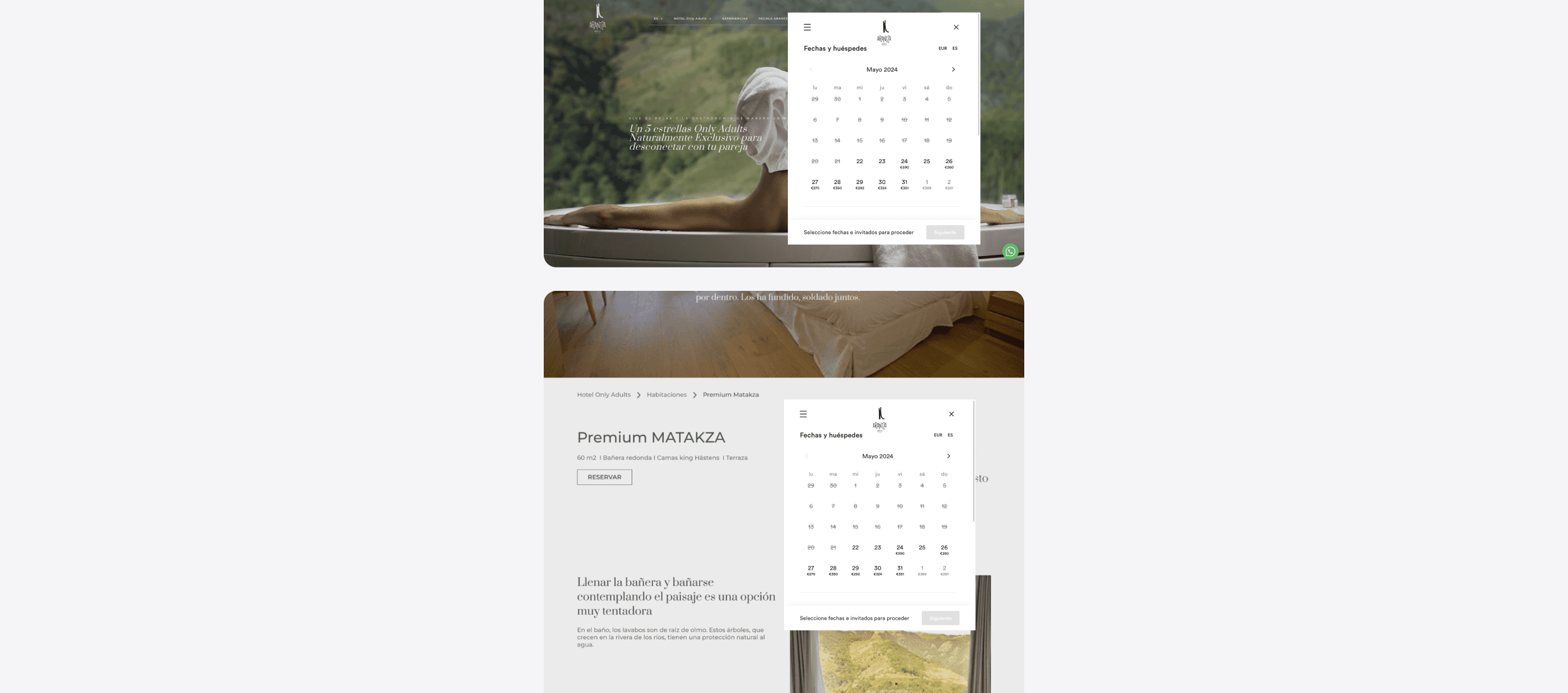
El proceso de reserva de una habitación comienza desde que el usuario entra en la home hasta que finaliza. Hasta ahora, la reserva se hacía en una plataforma externa, obligando al usuario a abandonar la web. Si el momento de la decisión y de la ejecución se realiza en el mismo sitio, dará más confianza al usuario. Además, tendremos la oportunidad de ofrecer información sobre la habitación así como detalles de la reserva acorde al resto de la web.
El proceso de reserva de una habitación comienza desde que el usuario entra en la home hasta que finaliza. Hasta ahora, la reserva se hacía en una plataforma externa, obligando al usuario a abandonar la web. Si el momento de la decisión y de la ejecución se realiza en el mismo sitio, dará más confianza al usuario. Además, tendremos la oportunidad de ofrecer información sobre la habitación así como detalles de la reserva acorde al resto de la web.
Problema
El proceso de reserva de una habitación comienza desde que el usuario entra en la home hasta que finaliza. Hasta ahora, la reserva se hacía en una plataforma externa, obligando al usuario a abandonar la web. Si el momento de la decisión y de la ejecución se realiza en el mismo sitio, dará más confianza al usuario. Además, tendremos la oportunidad de ofrecer información sobre la habitación así como detalles de la reserva acorde al resto de la web.
Análisis
Análisis
Tras analizar el flujo de reserva se hayan 3 áreas de mejora:
Carencia de presentación de categorías de las habitaciones. Se propone crear una página distributiva de habitaciones que no suponga un segundo nivel de navegación.
Para ver el detalle de las habitaciones hay que hacerlo a través de la plataforma de reserva ajena fuera de la web. Se propone crear una página tipo de habitación.
No hay un control y libertad del usuario en el sistema de reserva, esto puede generar frustración y desconfianza, sobre todo en cuestiones de pago. Se propone hacer la reserva dentro de la web a través de un pop up.
Tras analizar el flujo de reserva se hayan 3 áreas de mejora:
Carencia de presentación de categorías de las habitaciones. Se propone crear una página distributiva de habitaciones que no suponga un segundo nivel de navegación.
Para ver el detalle de las habitaciones hay que hacerlo a través de la plataforma de reserva ajena fuera de la web. Se propone crear una página tipo de habitación.
No hay un control y libertad del usuario en el sistema de reserva, esto puede generar frustración y desconfianza, sobre todo en cuestiones de pago. Se propone hacer la reserva dentro de la web a través de un pop up.
Análisis
Tras analizar el flujo de reserva se hayan 3 áreas de mejora:
Carencia de presentación de categorías de las habitaciones. Se propone crear una página distributiva de habitaciones que no suponga un segundo nivel de navegación.
Para ver el detalle de las habitaciones hay que hacerlo a través de la plataforma de reserva ajena fuera de la web. Se propone crear una página tipo de habitación.
No hay un control y libertad del usuario en el sistema de reserva, esto puede generar frustración y desconfianza, sobre todo en cuestiones de pago. Se propone hacer la reserva dentro de la web a través de un pop up.
Propuesta
Propuesta
La propuesta se presenta en wireframes para aprobar la estructura que pretende solucionar los problemas analizados:
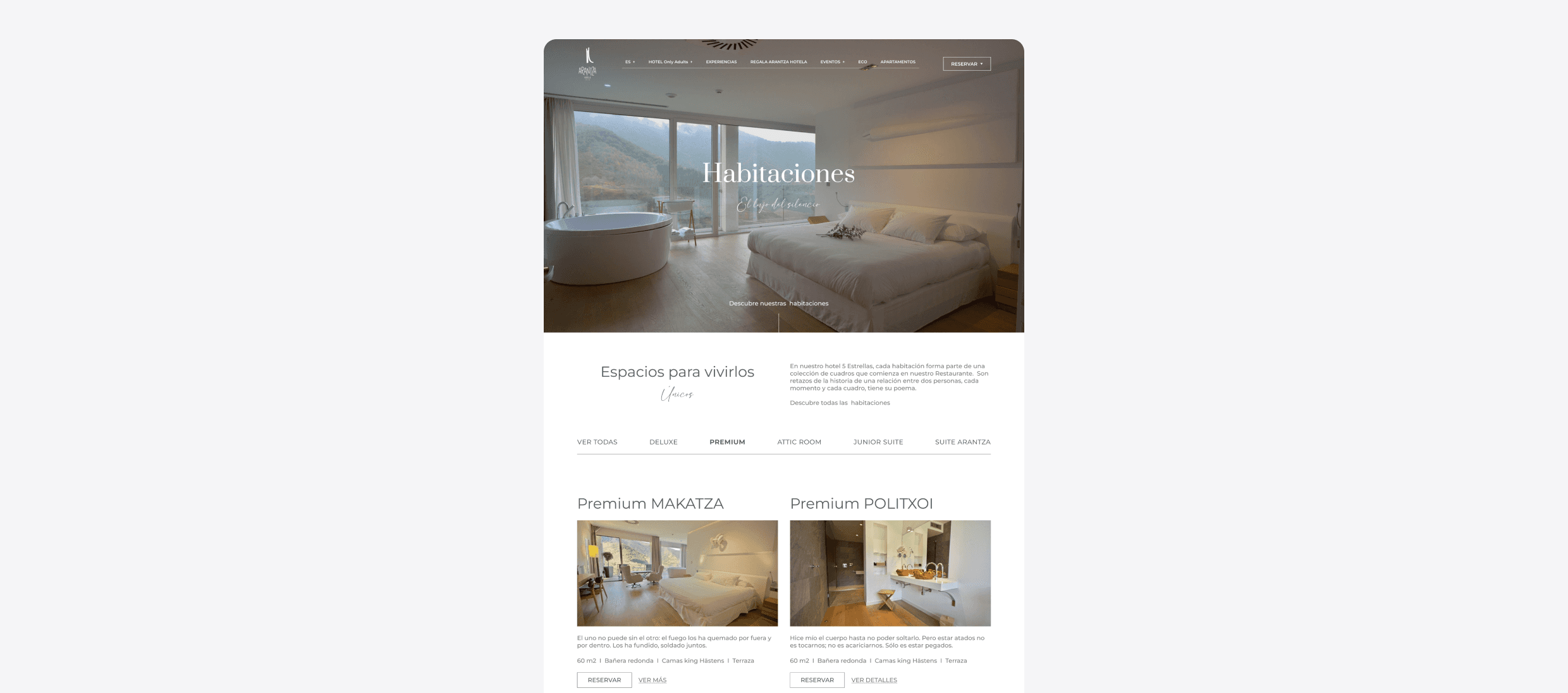
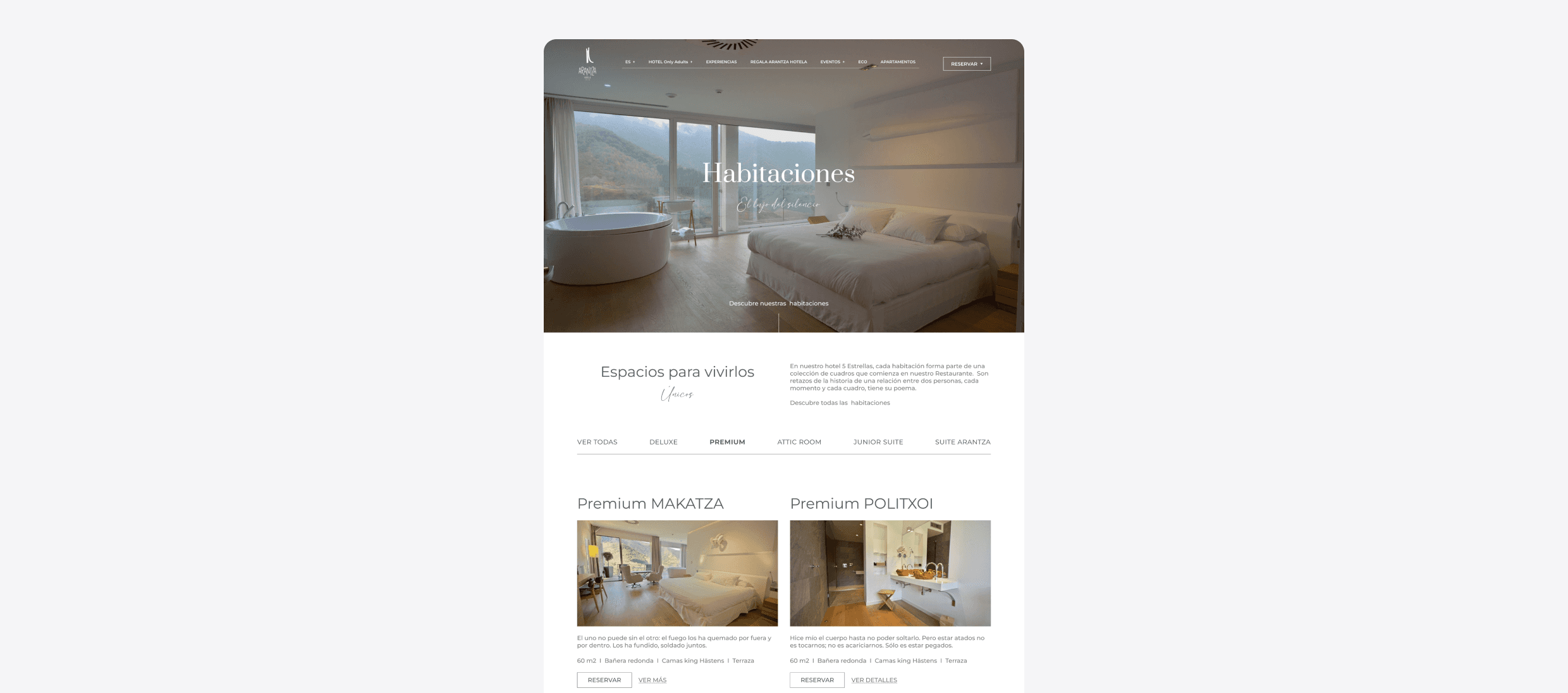
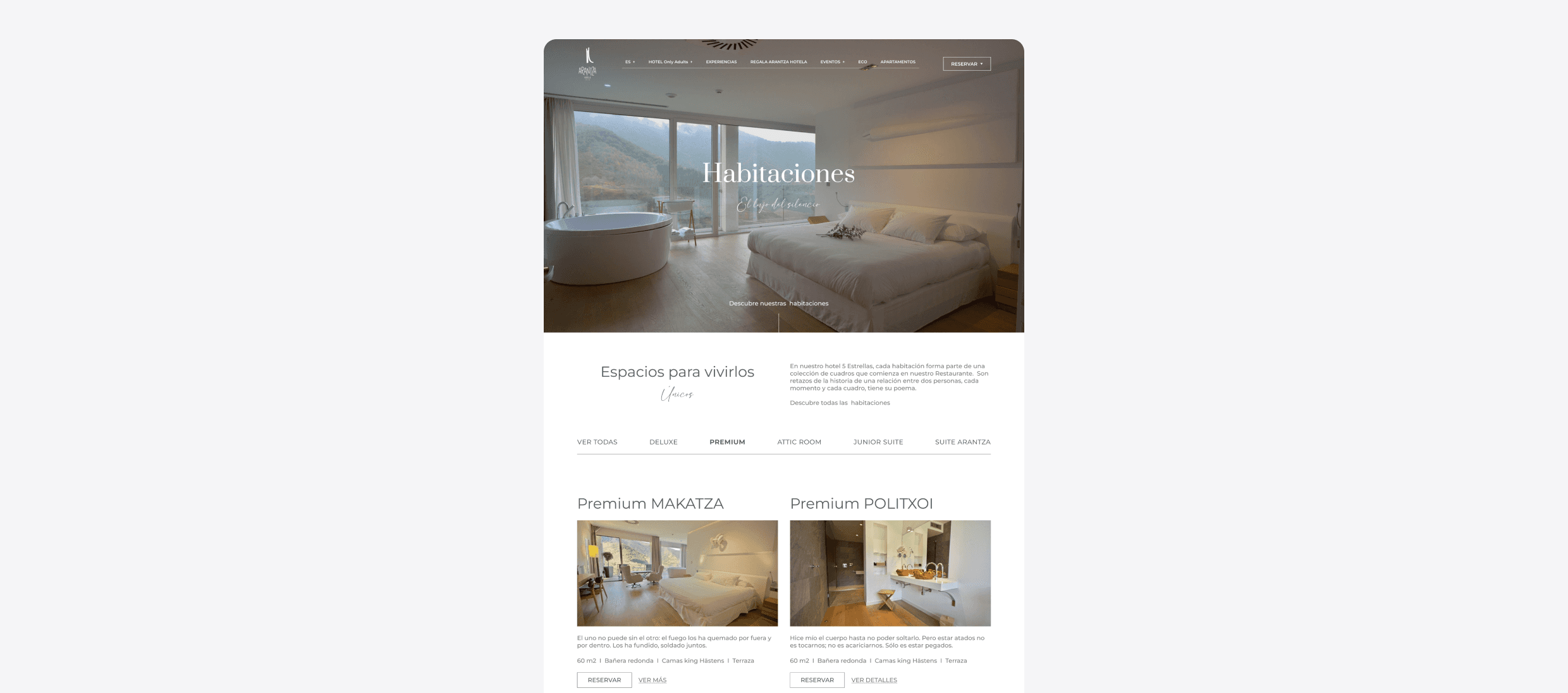
Página distributiva: el submenú de filtros por categorías permite filtrar las categorías sin añadir un segundo nivel de navegación. El botón reserva llevará a la página tipo de cada habitación.
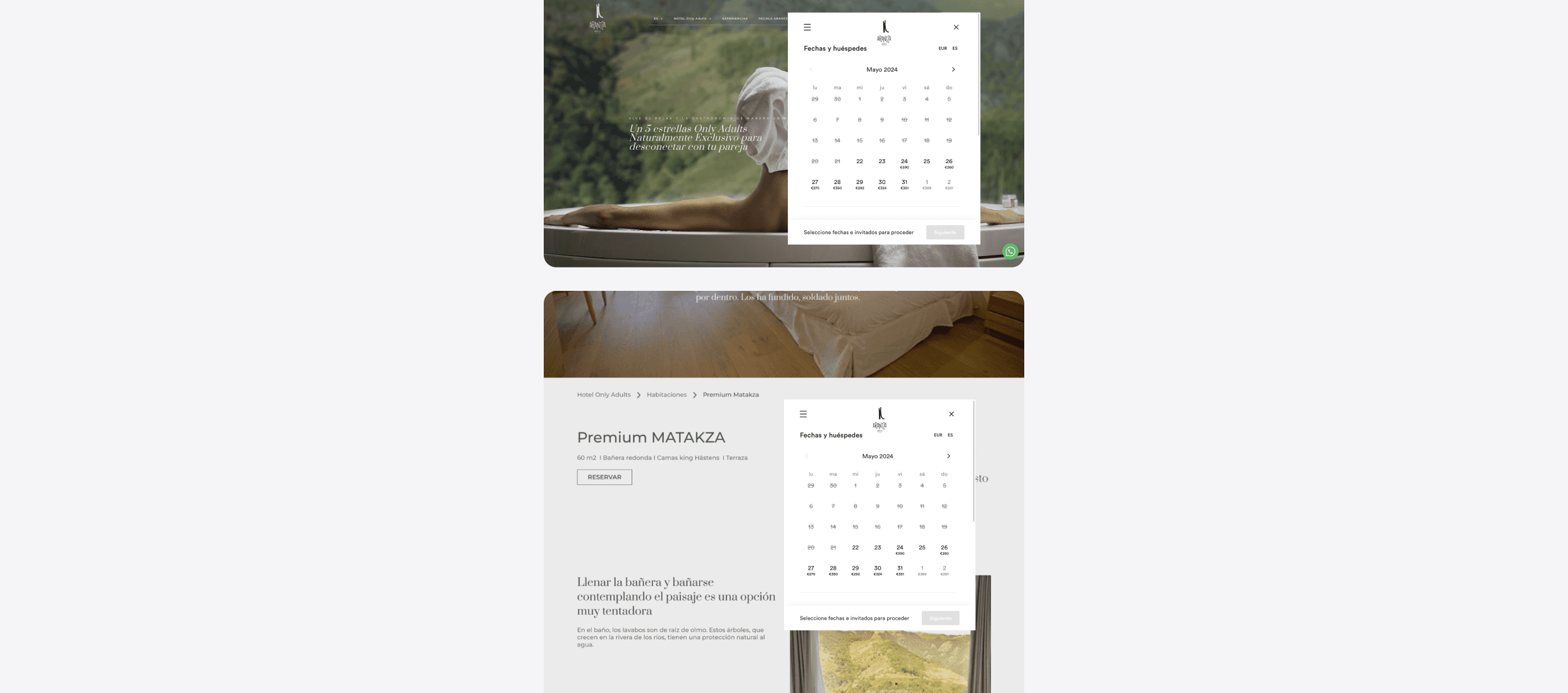
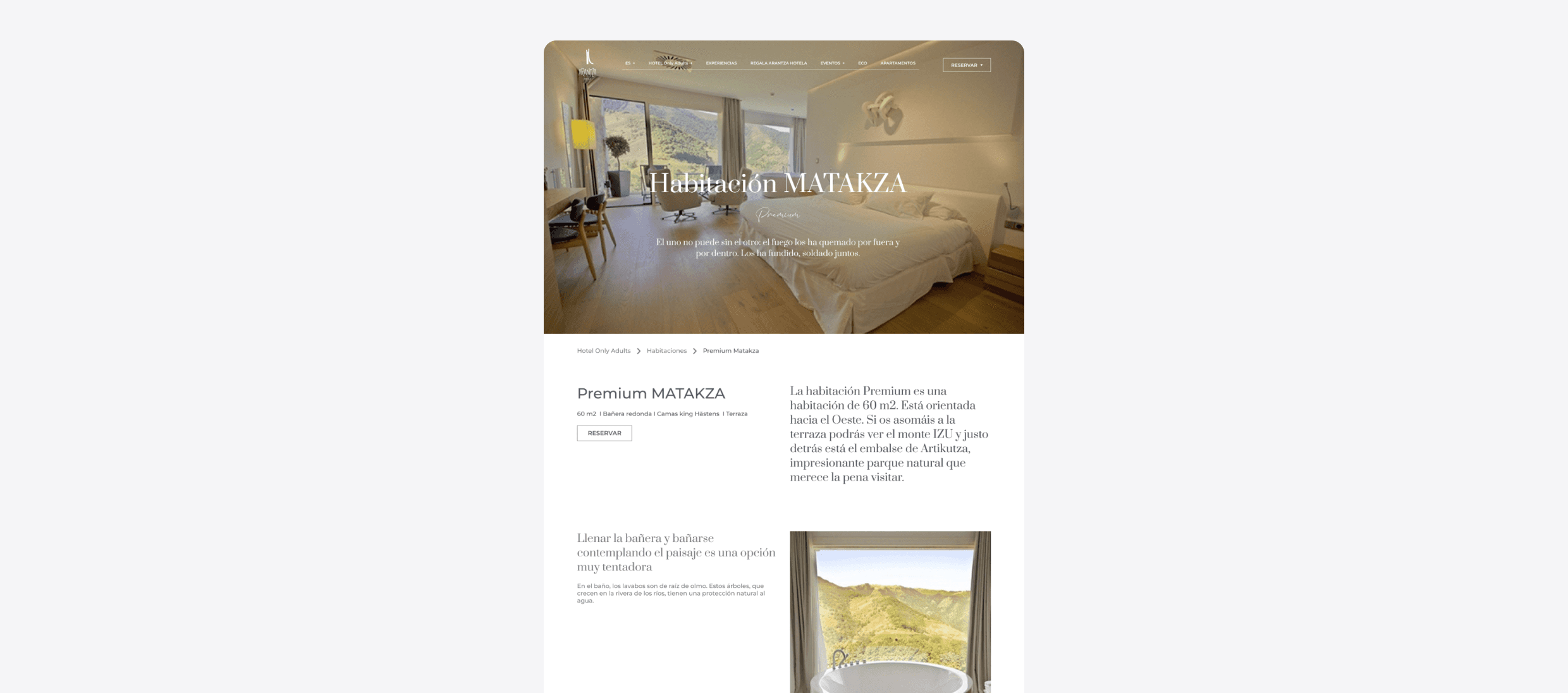
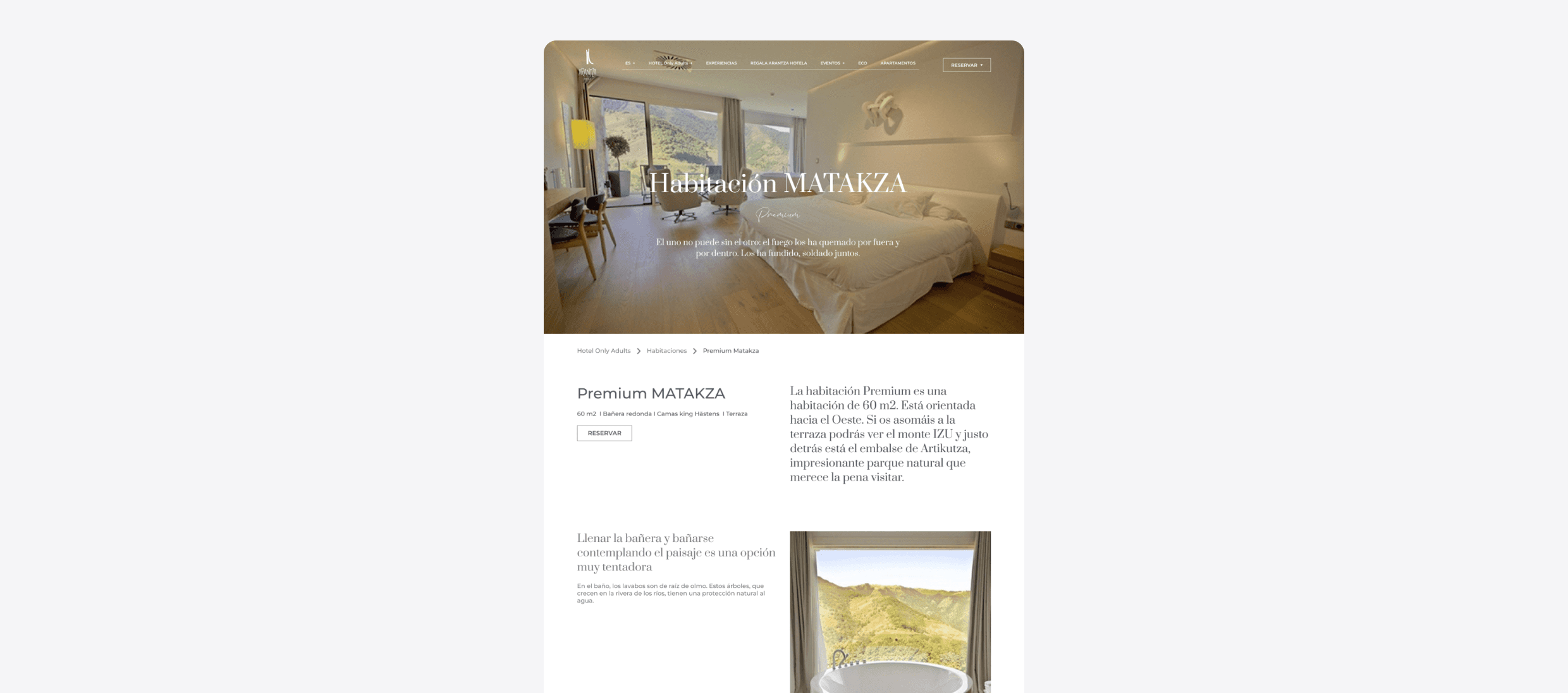
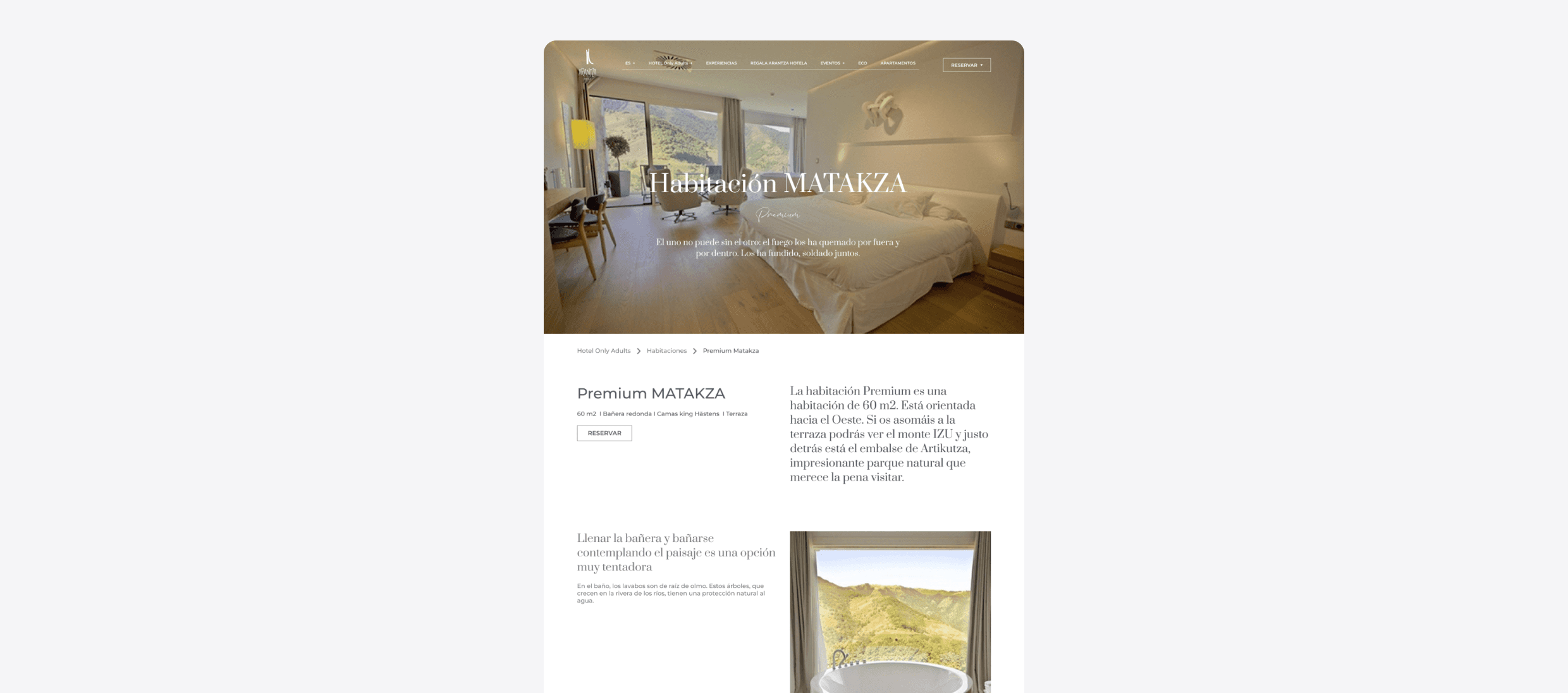
Página tipo de habitación: mediante la disposición y tamaño de elementos se consigue una jerarquía visual que ayuda a visualizar las características de cada habitación. Se añaden unas migas de pan para ayudar a la navegación dentro de la plataforma.
Pop up de reserva: al que se le aplican los estilos del resto del site y un stepper que facilite el proceso de reserva.
La propuesta se presenta en wireframes para aprobar la estructura que pretende solucionar los problemas analizados:
Página distributiva: el submenú de filtros por categorías permite filtrar las categorías sin añadir un segundo nivel de navegación. El botón reserva llevará a la página tipo de cada habitación.
Página tipo de habitación: mediante la disposición y tamaño de elementos se consigue una jerarquía visual que ayuda a visualizar las características de cada habitación. Se añaden unas migas de pan para ayudar a la navegación dentro de la plataforma.
Pop up de reserva: al que se le aplican los estilos del resto del site y un stepper que facilite el proceso de reserva.
Propuesta
La propuesta se presenta en wireframes para aprobar la estructura que pretende solucionar los problemas analizados:
Página distributiva: el submenú de filtros por categorías permite filtrar las categorías sin añadir un segundo nivel de navegación. El botón reserva llevará a la página tipo de cada habitación.
Página tipo de habitación: mediante la disposición y tamaño de elementos se consigue una jerarquía visual que ayuda a visualizar las características de cada habitación. Se añaden unas migas de pan para ayudar a la navegación dentro de la plataforma.
Pop up de reserva: al que se le aplican los estilos del resto del site y un stepper que facilite el proceso de reserva.



Más información
Más información
El diseño es continuista, se respetan elementos como colores, tipografías o espacios del resto del site. Las mejoras deben ser funcionales y estar en equilibro con el resto de la plataforma.
El diseño es continuista, se respetan elementos como colores, tipografías o espacios del resto del site. Las mejoras deben ser funcionales y estar en equilibro con el resto de la plataforma.
Más información
El diseño es continuista, se respetan elementos como colores, tipografías o espacios del resto del site. Las mejoras deben ser funcionales y estar en equilibro con el resto de la plataforma.






+ PROYECTOS + PROYECTOS + PROYECTOS
+ PROYECTOS + PROYECTOS + PROYECTOS
ALICIASDH
ALICIASDH
ALICIASDH
ALICIASDH
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA
©2024 FRAMER DESIGN
VOLVER ARRIBA